Après un an de loyaux services, j’ai décidé de migrer de WordPress vers une stack NextJS. Découvrez les enjeux d’une telle migration.
En Janvier 2020, j’ai décidé de créer mon site afin de créer du contenu pour aider les développeurs francophones à progresser dans leurs carrières.
Étant développeur, j’ai dû résister à la tentation de développer moi-même mon site et ai fait le choix de démarrer avec WordPress. Il y avait un gros boulot de rédaction qui m’attendait et choisir un CMS plutôt que de développer le site me permettait de concentrer mes efforts là où c’était le plus utile. Après tout, les visiteurs se moquent bien de comment est fait le site, c’est son contenu qui apporte de la valeur.
À quoi bon coder un site si personne ne va le visite ? Alors j’ai démarré avec WordPress.
Le démarrage avec WordPress
WordPress est le CMS dominant. Je savais que j’allais pouvoir trouver un thème et des plugins pour m’aider à mettre en place rapidement Practical Programming.
L’installation de WordPress, du thème et des plugins n’a pris que quelques heures. Il n’a fallu que très peu de modifications et je n’ai pas eu à toucher au code source du thème, des plugins ou de WordPress.

En quelques heures, j’étais prêt à produire du contenu. J’ai pris un hébergement incluant nom de domaine, serveur web avec WordPress géré par IONOS. L’offre était très compétitive en termes de prix et je pouvais déléguer à mon hébergeur la tâche de maintenir ma version de WordPress à jour, couvrant ainsi beaucoup de failles de sécurité pour lesquelles WordPress est tristement célèbre.
Après plusieurs semaines de travail de rédaction avec Lucas pour rédiger les premières pages nécessaires au lancement du site, Practical Programming est passé en production le 29 Avril 2020.
Une solution robuste et versatile
Il n’y a pas à dire, tout est faisable avec WordPress. Du simple blog au site ecommerce, en passant par des apps complètes de Learning Management System ou un site communautaire, rien est impossible. Le nombre de plugins permettant d’ajouter des fonctionnalités sur un site WordPress dépasse de loin mon imagination.
Pour Practical Programming, je n’avais pas besoin de beaucoup de fonctionnalités. Le site contenait des pages, des articles, des catégories et ça s’arrêtait là. L’éditeur de texte Gutenberg ainsi qu’un plugin Prism me permettait d’intégrer du code avec une mise en forme agréable à lire, ce qui était le plus important.
De plus WordPress ainsi que le plugin YoastSEO offrent une très bonne configuration technique par défaut pour donner une bonne chance à votre site d’être pris en considération par Google. Rien que cette fonctionnalité est un énorme avantage comparé au fait de vouloir coder son site soi-même.
Pourquoi vouloir migrer ?
Alors pourquoi vouloir migrer sur autre chose si mes besoins sont simples et que WordPress fait le travail ?
Limites de WordPress
Practical Programming atteignant une nouvelle étape dans sa maturité, je veux proposer de nouvelles fonctionnalités aux lecteurs. Bien que je sois convaincu que tout est faisable avec WordPress, ajouter de grosses fonctionnalités telles qu’une plateforme d’e-learning, un Job Board ou une plateforme communautaire pour les utilisateurs implique une énorme complexité au back-office et peut sévèrement affecter les performances ainsi que le SEO.
En essayant de coupler des plugins, venant de plusieurs éditeurs, afin de créer des fonctionnalités essentielles au bon fonctionnement du site, on s’expose à un problème de compatibilité entre eux lors de n’importe quelle mise à jour.
Pour éviter de trop coupler le fonctionnement du site avec ses sous-segments, j’ai d’abord cherché des solutions SaaS. J’ai d’ailleurs fait ce choix pour l’Academy de Practical Programming, en utilisant la solution MemberVault. Mon cours NodeJS quant à lui est hébergé sur Thinkific.
L’inconvénient du SaaS est qu’il vient avec un coût et que je n’ai pas d’autre choix que de l’affecter à un sous-domaine, d’où academy.practicalprogramming.fr. Le fait d’utiliser un sous-domaine a des impacts en termes de SEO puisque Google va traiter différemment le ranking du domaine racine de celui des sous domaines. Dans le cas de l’Academy, ce n’est pas un problème car son contenu est accessible soit après inscription, soit après un paiement, donc je n’ai pas besoin que Google indexe ces pages.
Dans le cas d’un Job Board ou d’une plateforme communautaire, je préfère avoir le tout sur le domaine racine afin de bénéficier du SEO à travers l’ensemble du site. Les offres d’emploi peuvent nourrir les articles et vice-versa.
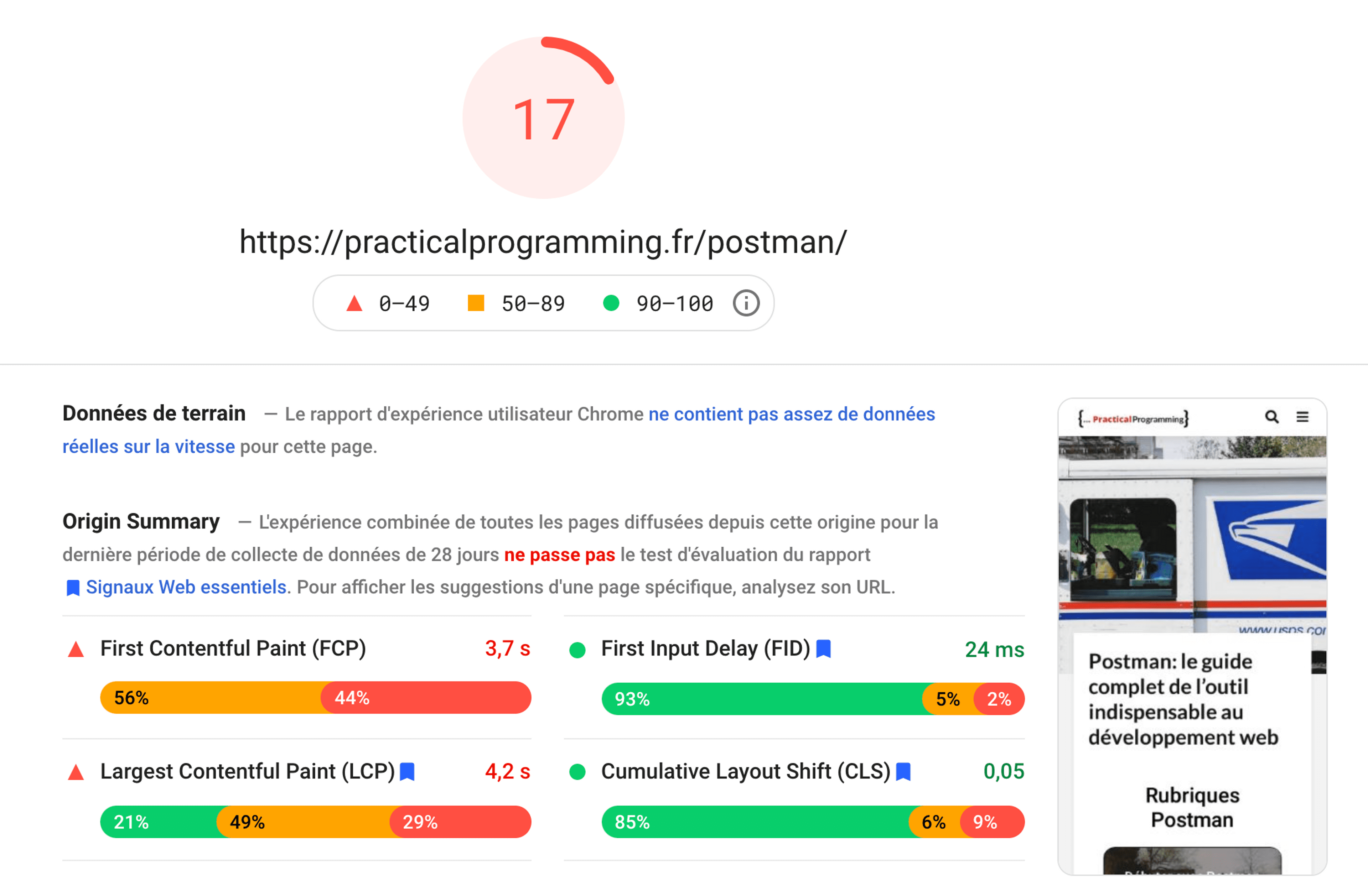
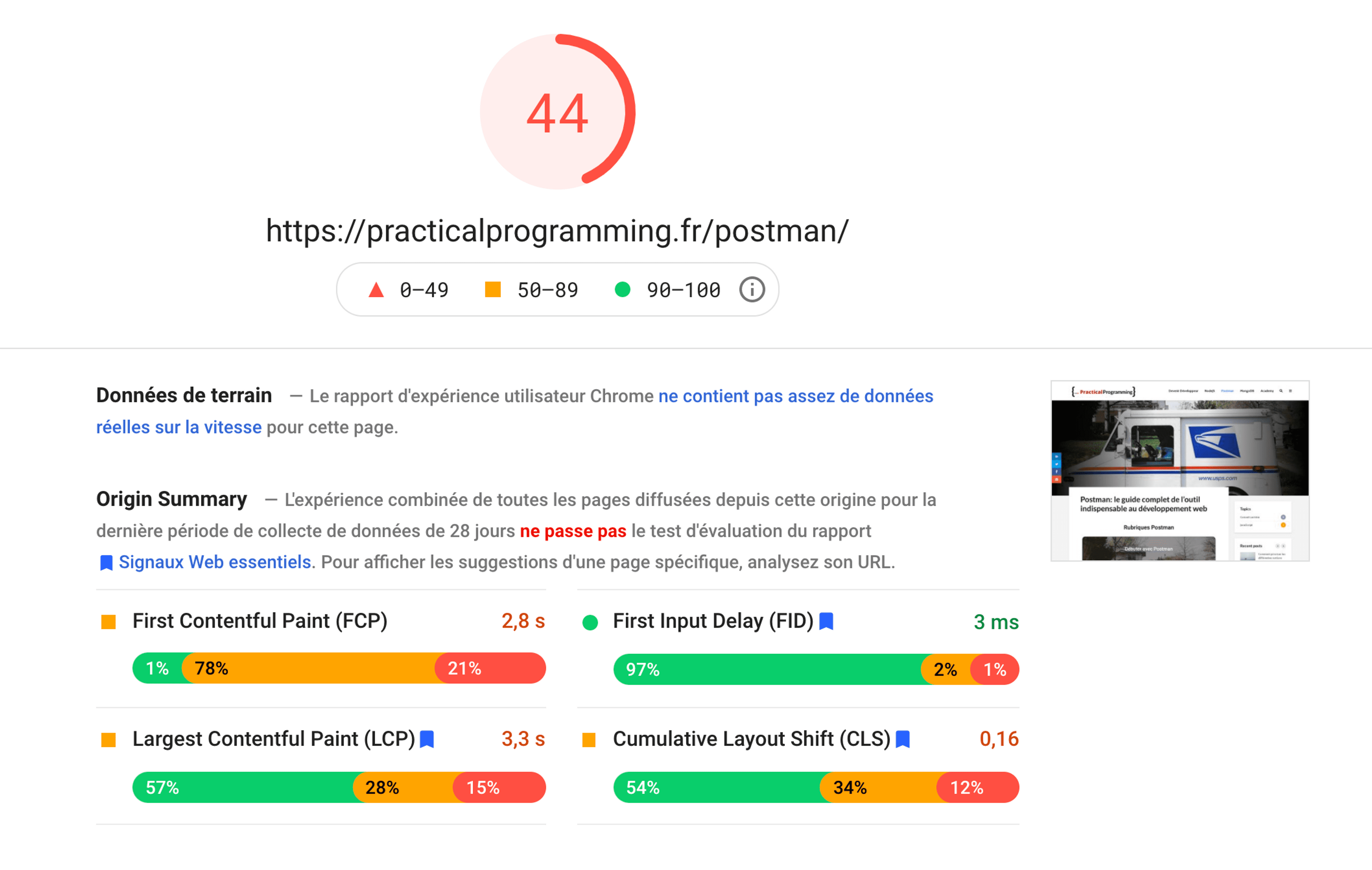
Toujours dans les considérations SEO, les performances de WordPress se dégradent au fur et à mesure où vous ajoutez des plugins ou des scripts JS nécessaires au fonctionnement de certains SaaS.


WordPress utilise une technologie de Server Side Rendering, ce qui implique que chaque visiteur envoie une requête au serveur et que pour chaque requête il va interroger la base de données, construire une page HTML et la renvoyer au navigateur du client.
Pour beaucoup de sites, c’est une très bonne approche. Sauf que pour un site avec beaucoup de contenu statique, comme un blog, il existe d’autres options.
Le risque SEO de migrer hors de WordPress
Vous l’avez compris, le fait de migrer de WordPress vers une autre solution n’apporte que très peu de bénéfices à court terme, mais ouvre des portes en termes de futures fonctionnalités et d’optimisations.
Lors d’une migration, je ne vois qu’un seul gros risque: le référencement.
Ce changement n’est pas anodin. Il a fallu plusieurs mois de travail à notre équipe pour arriver à se classer sur des mots-clés générant un trafic significatif. Tout ce travail représente beaucoup de temps et d’énergie. La dernière chose que je souhaite c’est de devoir recommencer.
WordPress gère pour nous beaucoup de points techniques essentiels au SEO. Que ce soit les balises alt pour les images, les balises titre, description et JSON+ld sont des éléments qui sont automatiquement générés et qu’il faut penser à reproduire lors d’une migration.
La nouvelle stack de Practical Programming
NextJS
J’ai commencé à manipuler NextJS il y a quelques mois dans le cadre de ma veille technologique. React étant le framework Frontend dominant sur le marché de l’emploi, il me semblait pertinent de s’y mettre un minimum étant développeur JavaScript.
Ce qui m’a séduit chez NextJS c’est sa simplicité d’utilisation, la richesse de l’écosystème React en matière de composants prêts à l’emploi et la capacité d’avoir des pages statiques, rendues par le serveur(SSR) ou un hybride des deux.
Sanity
Il m’était toujours possible d’utiliser WordPress en mode Headless pour continuer à bénéficier de l’éditeur et du back-office complet, tout en servant le frontend de Practical Programming avec NextJS.
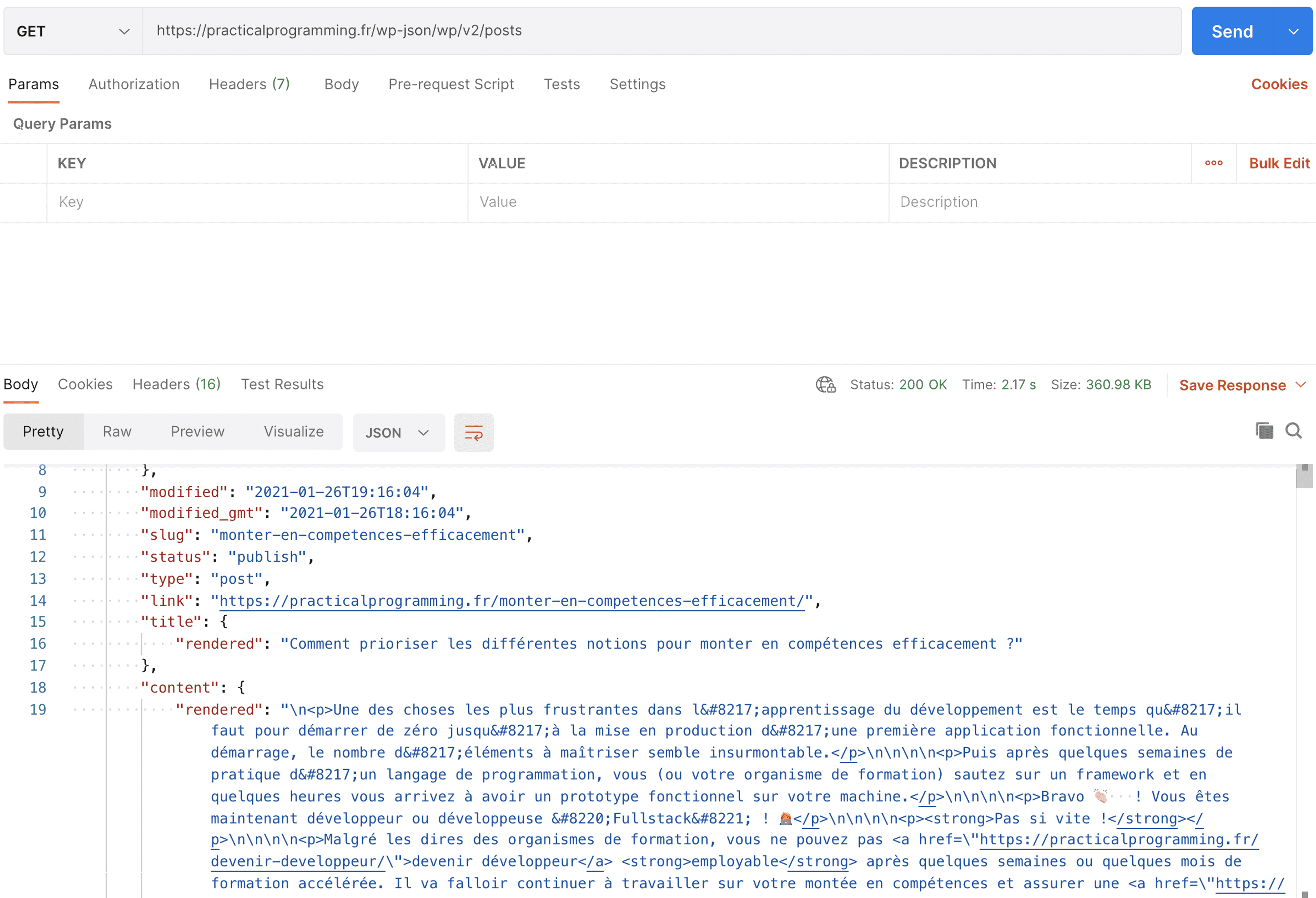
Seulement, l’API de WordPress me retournait l’article sous forme de HTML ‘stringifié’, ce qui n’allait pas m’aider pour retoucher les classes CSS pour la mise en forme.

Ce que je reprochais à WordPress était la complexité qu’il générait dès lors que l’on ne l’utilisait pas comme initialement prévu. En utilisant cette API, j’allais devoir coder moi-même une brique complexe pour Parser cette String et venir enrichir le HTML de classes suivant la mise en forme que je souhaitais.
Il y avait sûrement des solutions plus simples.
Après avoir testé Strapi et Prismic, deux acteurs CMS Headless français, j’ai fait le choix de m’orienter sur Sanity. Leur documentation était suffisamment simple pour assurer une prise en main rapide, les bibliothèques React ou NextJS existantes m’ont grandement facilité le travail et ils proposent une offre généreuse, incluant un CDN pour le chargement des images, ce qui est appréciable en termes de performances.
Tailwind
Je ne suis pas développeur Frontend. Je ne prends pas plaisir à développer des interfaces agréables ou ‘Pixel Perfect’ comme j’ai pu le lire dans certaines offres d’emploi. Je sais reconnaître une interface agréable, mais je ne sais pas la créer de toutes pièces.
C’est pourquoi je me suis orienté vers Tailwind et sa bibliothèque de composants TailwindUI. Tailwind permet de personnaliser du CSS uniquement en manipulant des classes HTML qu’il a défini. Contrairement à Bootstrap, Tailwind est plus déterminant et propose des choix de couleurs prédéfinis.
TailwindUI est une bibliothèque de composants conçus avec Tailwind où il n’y a plus qu’à reprendre le code et créer un composant React pour s’en servir.
Vercel
Vercel, la société d’hébergement qui est également créatrice du framework NextJS, est la solution la plus simple pour déployer un site NextJS mais également d’autres sites utilisant la JAMstack.
Il va livrer le contenu aux clients via des CDN à travers le monde. Il est aussi bien capable de répondre avec des pages statiques que d’effectuer des opérations backend via des fonctions serverless.
Comment j’ai procédé à la migration
Préparation des pages avec NextJS et Tailwind
La première étape était de reconstruire un template pour Practical Programming en partant des composants Tailwind et TailwindUI. Je me suis inspiré du thème WordPress existant auquel j’ai ajouté quelques modifications.
La page d’accueil n’a pas besoin d’afficher de si grosses images pour mes articles. J’ai réduit leurs tailles afin d’avoir un meilleur temps de chargement. De même pour faire les pages articles qui contenaient une grande image en début d’article. Celle-ci était là pour faire joli mais n’apportait que peu de valeur à l’article. Je l’ai supprimé du nouveau thème.
J’ai commencé à assembler ce nouveau template avec du contenu « en dur ». À ce stade, aucune page n’allait récupérer de vrais articles. Je voulais simplement valider le rendu visuel qu’aurait la nouvelle version de Practical Programming
Intégration du CMS Sanity
L’intégration de Sanity s’est faite en deux étapes. D’abord il fallait définir le schéma de données que le CMS allait héberger. Dans un premier temps, les données que j’ai besoin de modéliser concernent les articles, les catégories et leurs auteurs.
Une fois le schéma configuré, j’ai fait le choix de copier-coller quelques articles avant de procéder à l’étape suivante.
Il a ensuite fallu configurer NextJS pour qu’il puisse récupérer les données depuis Sanity et générer une page par article. Grâce aux méthodes getStaticProps et getStaticPath, les pages d’articles sont générées à chaque build et seront hébergés sur Vercel. Ainsi, à chaque requête d’un visiteur, Vercel retournera une page HTML toute prête, bien plus rapidement que s’il fallait qu’un serveur crée cette requête à la demande.
Une fois le template ajusté pour pouvoir récupérer les données et générer les pages, j’ai fait le choix de copier-coller manuellement les articles de Practical Programming plutôt que de coder un script qui allait reprendre les articles WordPress pour les remettre sur Sanity.
Le SEO pour NextJS
Pour qu’un site NextJS soit correctement référencé, il y a trois points auxquels il faut être attentif. Les images doivent avoir un attribut alt, les pages doivent avoir une section Head qui va contenir un titre, une description et des balises meta, et enfin il faut pouvoir générer des balises JSON-ld pour fournir à Google des données structurées.
Tous ces éléments sont fournis directement par WordPress sans avoir à faire grand-chose. Lorsque j’ai migré vers ma propre stack, il a fallu être attentif à ne pas détériorer le SEO Technique présent sur la version WordPress.
Pour ce faire, je me suis assuré de rendre obligatoire le champ ALT pour chaque image de Practical Programming sur Sanity. Ce n’était pas obligatoire sur WordPress et ça a mené à ce que plusieurs images en soient dépourvues. Lors de la migration, je me suis assuré de reprendre les mêmes contenus des balises ALT et de les ajouter pour les images qui n’en avaient pas.
J’ai ensuite ajouté le package NextSeo qui permet de générer la section Head et de configurer dynamiquement le titre, la description ainsi que plusieurs balises Meta. Ce package permet également de configurer les balises JSON-ld afin de créer des données structurées à partir de ce qui est contenu dans Sanity.
Déploiement sur Vercel
Le déploiement sur Vercel me rappelle la simplicité des PaaS type Scalingo. En une ligne de commande, mon site NextJS est live. Je suis même capable de déployer sur un environnement de staging avant de passer en production.
Tout au long du développement et de l’intégration de Sanity, je me suis assuré de pouvoir build et déployer fréquemment sur un environnement de staging.
Lors de la mise en production, il n’y a eu qu’à réorienter le DNS du nom de domaine pour pointer vers Vercel plutôt que vers IONOS.
Devriez-vous quitter WordPress ?
Vous vous posez probablement la question si vous devez utiliser WordPress ou privilégier une stack « fait maison » ?
Si vous n’êtes pas développeur, WordPress devrait être votre premier choix.
S’orienter vers une autre solution n’est une option que si vous avez une meilleure réponse à la question « Pourquoi ne pas utiliser WordPress ? » que « Ce n’est pas optimal » ou « il parait que le code n’est pas propre ».
Si vous êtes développeur en revanche, posez-vous la question d’où votre temps est-il le mieux investi ? Passer une à deux semaines à produire un site vous-même est peut-être une perte de temps ou il peut être stratégique …tant que vous ne tombez pas « amoureux » de l’idée de développer votre site vous-même.
Pour ma part, ce changement est encore trop frais pour que je puisse en tirer des conclusions. Je me suis offert la possibilité de développer des fonctionnalités « sur mesure » en m’affranchissant de WordPress, au prix de ne plus avoir de temps pour créer du contenu pour les lecteurs pendant plus de deux mois.
J’ai gagné en performances mais je n’ai pas encore d’impact sur le SEO. Le résultat à court terme est plutôt légèrement négatif. Cependant j’ai l’espoir que cette nouvelle flexibilité me permette d’ajouter des fonctionnalités et du contenu qui sera bénéfique à plus long terme.