42 Ko.
C’est le poids qu’on a réussi à économiser sur notre widget de chat pendant nos 15 jours aux îles Canaries avec l’équipe de Crisp.
Ça peut vous sembler infime, mais à notre échelle, ça représente environ 50Tb de bande passante économisée. Autant d’énergie sauvée pour la planète et de temps de chargement pour les sites web de nos clients.
En tant que développeurs, vous avez une responsabilité quant à l’efficience de votre code tant sur le plan environnemental que sur celui des performances.
Comment concilier efficience dans le code et performance énergétique ?
Depuis 2015 chez Crisp, nous développons les outils de support client pour la nouvelle génération d’entreprise. La performance a toujours été un cheval de bataille de notre logiciel de chat, vérifiant systématiquement que notre script ne pénalisait pas les temps de chargement de nos clients tout en permettant un affichage rapide de la bulle de chat.
Pour vous donner un ordre d’idée, Crisp aujourd’hui c’est:
- 200 000 entreprises utilisant notre solution;
- 140 000 000 d’utilisateurs chaque mois sur notre chatbox;
- 1 600 000 messages envoyés chaque jour.
Avec cette vision en tête, nous avions déjà énormément travaillé à l’optimisation du chat en réduisant au maximum nos dépendances aux librairies externes, tout en minimisant tous nos assets de production en utilisant des logiciels type uglify et cssmin.
Par la suite, nous avons même scindé notre fichier de police (Noto Sans) en plusieurs sous répertoire pour chaque alphabet, ce qui a permis de ne charger que les polices nécessaires à l’internaute – En passant de 150Koà 10Ko – Si vous parlez une langue européenne, quel intérêt de charger l’alphabet cyrillique ?
Nous sommes arrivé à un point où nous avions le logiciel de chat le plus léger dur marché, avec une taille compressée de 232 Ko (fully loaded), là où les autres logiciels de chat chargent généralement jusqu’à un Mo (!!).
Jusqu’ici, nous pensions être arrivés aux limites de l’optimisation, aux détriments de l’expérience de nos utilisateurs. C’était jusqu’à ce que nous partions en remote avec toute l’équipe Crisp aux îles Canaries.
Pourquoi le temps de chargement est il important pour les logiciels de chat en ligne ?
En matière d’expérience utilisateur, la vitesse compte car plus un plug-in de chat charge rapidement, plus vous pourrez engager vite avec vos utilisateurs et visiteurs de votre site internet.
C’est un moyen très simple d’augmenter votre génération de prospects.
La vitesse de chargement est également un facteur de positionnement pour les algorithmes des robots des moteurs de recherche. Il ne faut donc pas le négliger.
Au-delà des logiciels de chat, il y a d’autres facteurs qu’il est important de mentionner.
L’énergie dépensée pour permettre aux serveurs de fonctionner est le résultat de ce choix des moteurs de recherche. Pourquoi croyez-vous que Google demande d’avoir des sites qui chargent vite ? Car ça lui coûte moins cher à parcourir.
Vous, en tant que développeur, avez une « dette » vis-à-vis du monde qui vous entoure: celui de créer des applications qui n’impactent pas négativement le monde, sur le plan énergétique et environnemental.
Comment faire? En réduisant la charge serveur nécessaire au traitement de votre code.
Comparaison des temps de chargement entre les différents logiciels de chat en ligne.
Avant de se plonger directement dans les explications au sujet des techniques d’optimisations que nous avons utilisées, voici une comparaison des temps de chargement entre les leaders du marché du chat et Crisp.
Nous avons regroupé des tableaux pour les analyses suivantes : Poids de la chatbox, Temps de chargement, Nombre de requêtes HTTP, Temps de résolution DNS et latence des serveurs CDN.
Cette analyse a été réalisée à partir de l’Union Européenne, au travers d’une connexion internet fibrée ainsi qu’une bonne connexion wifi. Nous assumons que les autres systèmes de chat en ligne utilisent un CDN, avec une présence en union européenne pour garder les temps de latence au plus bas. Le navigateur test utilisé est Firefox 82, qui supporte toutes les dernières optimisations pour le web, comme HTTP/3. Le cache navigateur est purgé avant chaque test.
La comparaison a été réalisée entre les systèmes de chat en ligne suivant :
- Crisp (En bleu)
- Intercom (En vert)
- Drift(En jaune)
- Zendesk(En rouge)
- Freshchat(En mauve)
Comparaison des logiciels de chat.
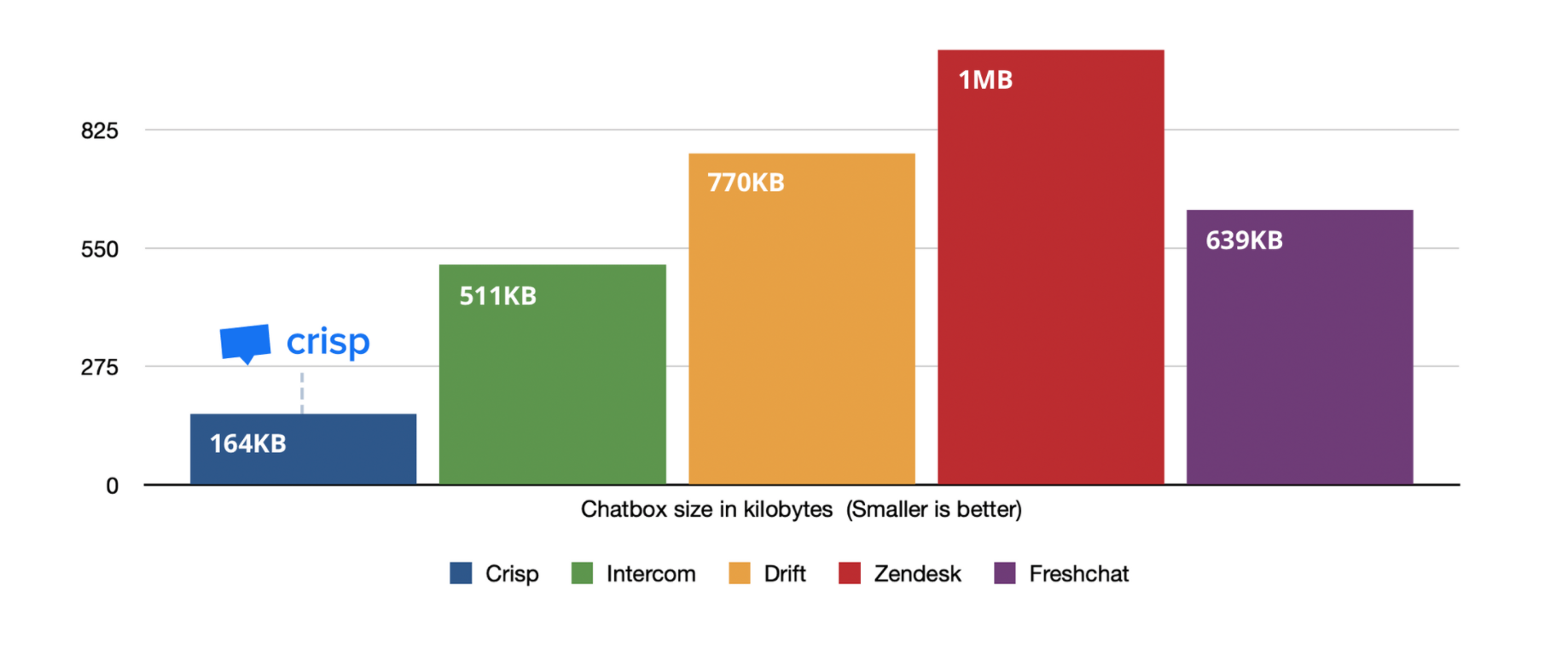
#1 : Poids du chat en octet
Plus une chatbox est grosse, plus celle-ci prendra de temps à charger sur un réseau lent. The smaller, the better.
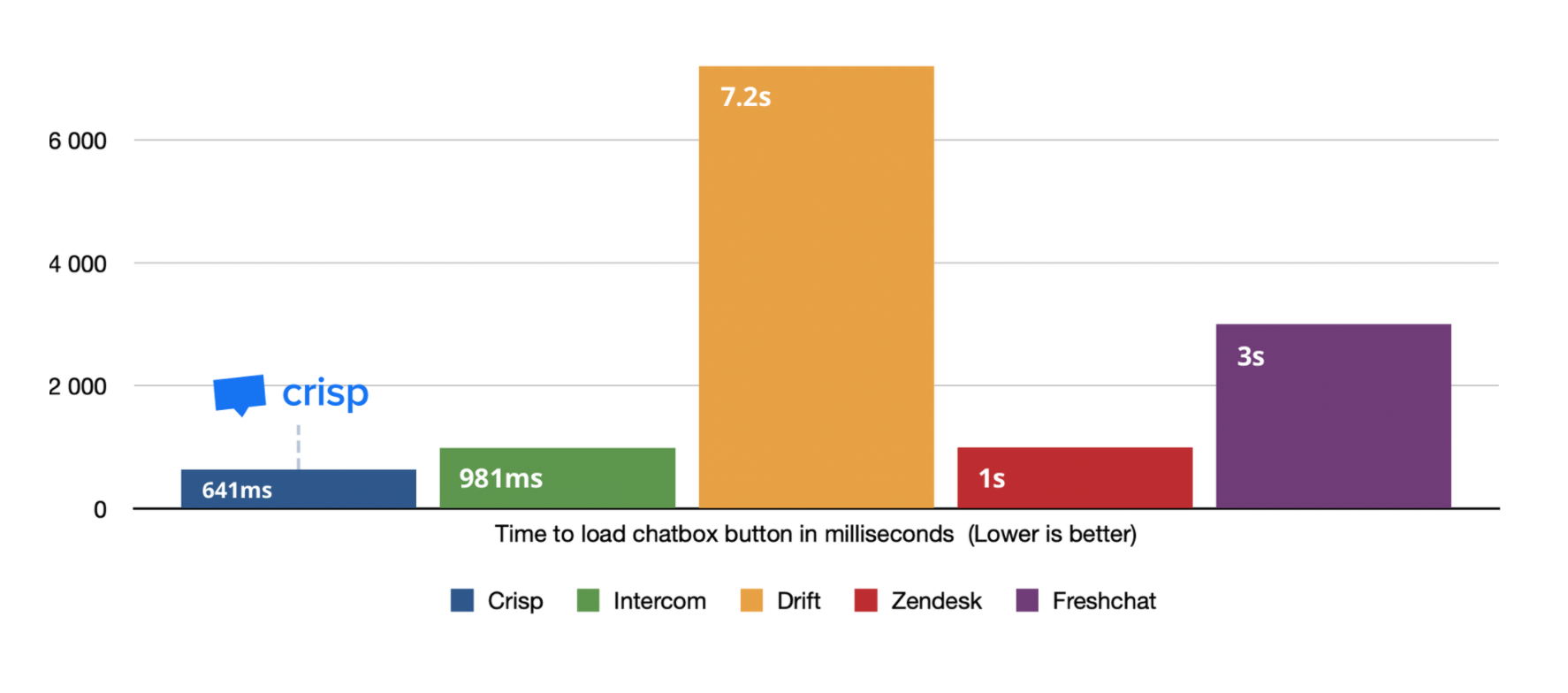
#2 : Temps de chargement de la bulle de chat
Le temps de chargement de la chatbox dépends de différents facteurs tels que le poids de la chatbox, la latence au niveau des serveurs et du nombre de dépendances que la chatbox charge avant qu’elle ne soit prête. The lower, the better.
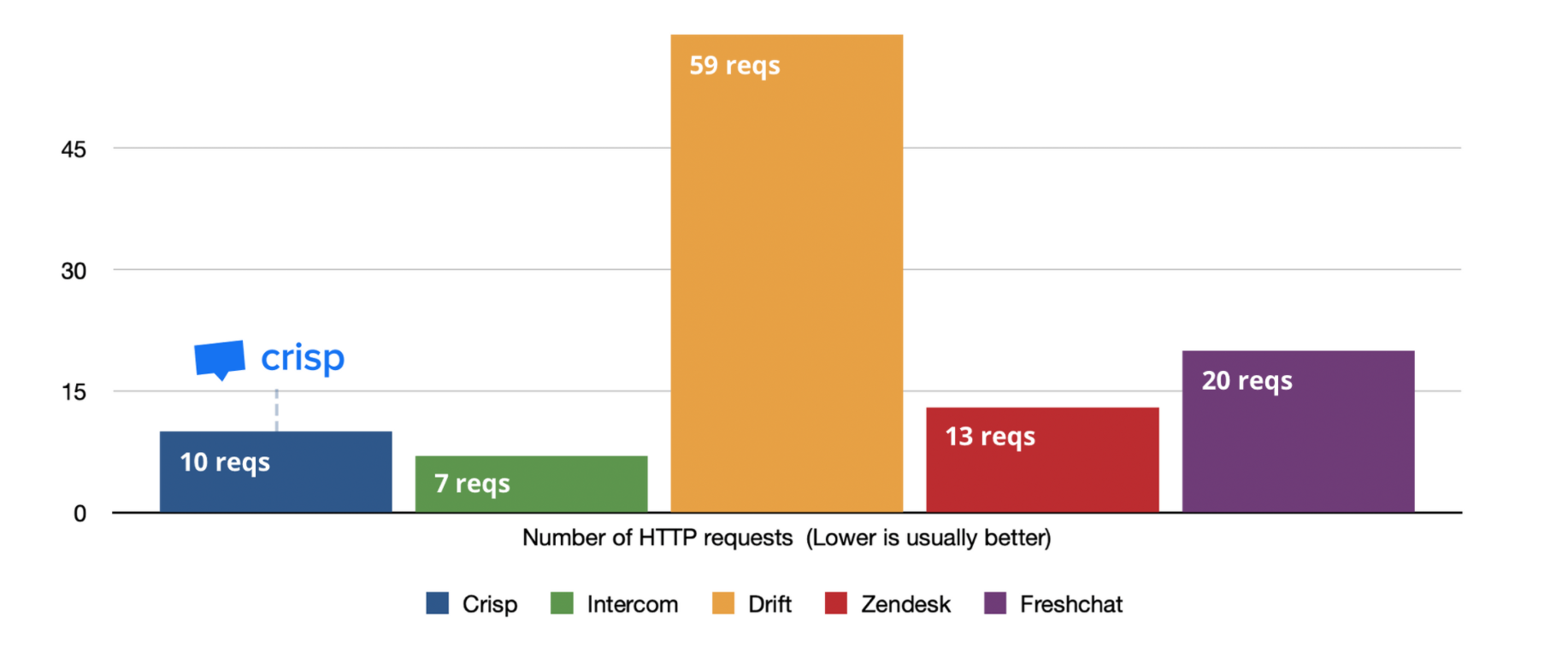
#3 : Nombre de requêtes HTTP
Les requêtes HTTP servent à charger les différentes ressources nécessaires au fonctionnement de la chatbox, charger les paramètres de l’utilisateur et offrir un service de messagerie en temps réel.
Au-delà, les requêtes HTTPS ralentissent le temps de chargement car nécessitent plus d’attente de la part du réseau. Cependant, ce facteur a moins d’impact grâce au déploiement de HTTP/2 et HTTP/3, dont les deux protocoles permettent de paralléliser les requêtes pour des gains d’efficiences intéressants. Lower is (usually) better.
Google vient d’annoncer le déploiement du HTTP/2 à l’échelle, sur Google Chrome.
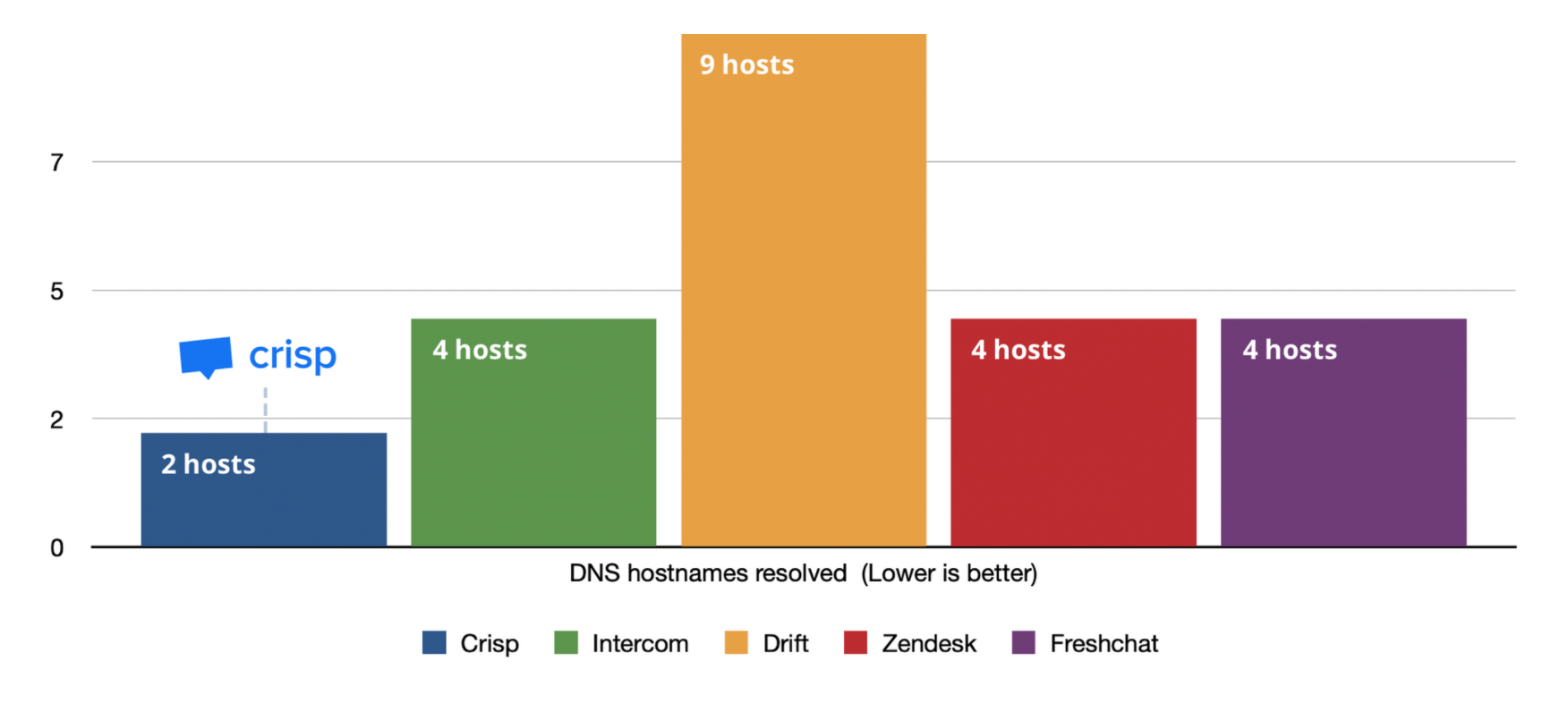
#4 : Résolution DNS
Un script de chat nécessite d’accéder à différentes ressources, sur différents sous-domaines. Plus vous avez de sous-domaines, plus vous avez de requêtes DNS à envoyer, ce qui induit plus de temps à attendre pour une réponse complète.
Cela permet également de prévenir la parallélisation des requêtes HTTP sur un seul hostname et donc de gérer différents canaux sécurisés, nécessitant plus de ressources CPU sur des requêtes cryptographiques complexes. (Naturellement, nous partons de l’hypothèse que HTTPS est la base). Lower is better.
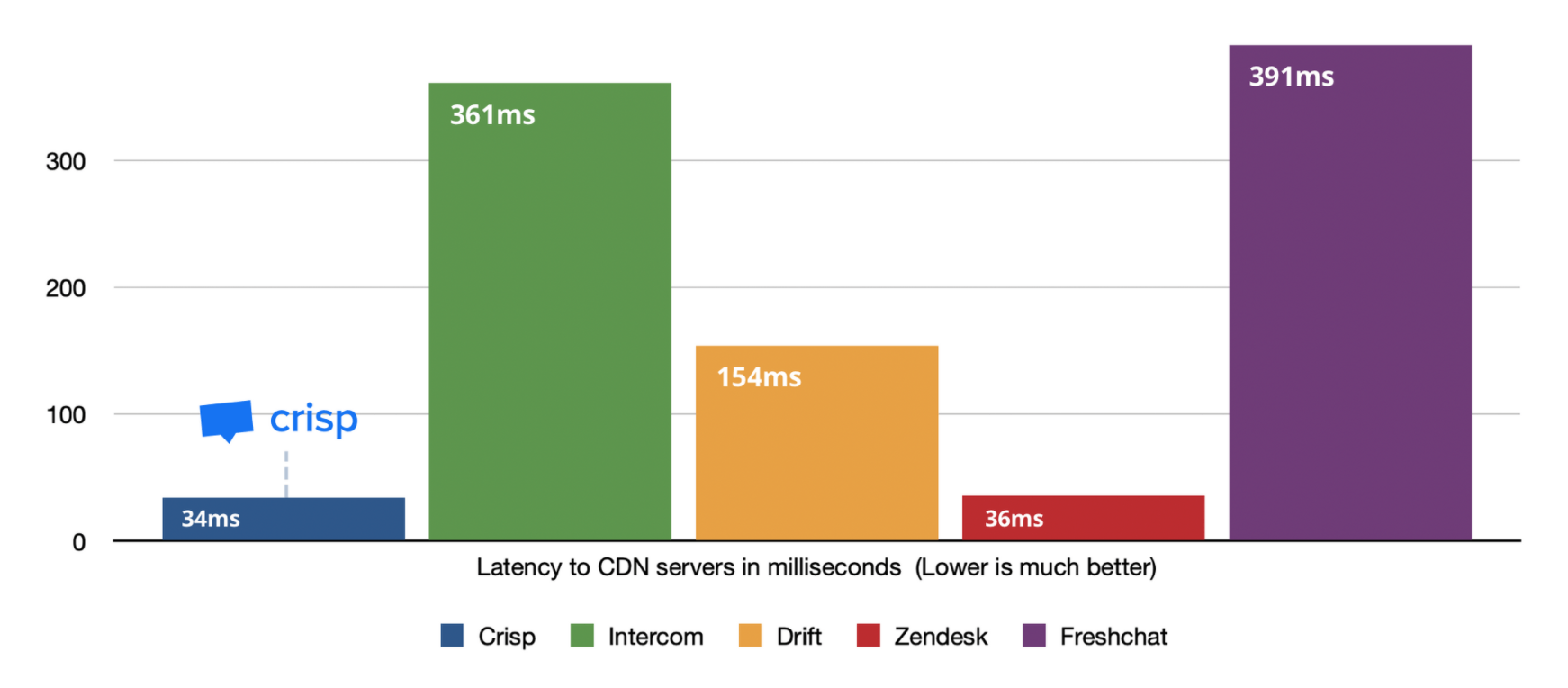
#5: Délai de réponse DNS
La latence d’un CDN est un enjeu clé en matière de temps de chargement. La latence est une mesure de base dans l’optimisation des temps de chargement. Une latence haute, couplée à un grand nombre de requête HTTP amènera inexorablement un temps de chargement haut, pénalisant pour vos utilisateurs.
Analyse technique avancée pour développeurs consciencieux et proches de l’environnement 🌍🌴.
Une mauvaise connexion Wifi nous a dit : »Vous pouvez faire encore mieux ! » 💪🏼
La maison dans laquelle nous étions en remote avait une bonne connexion internet mais un réseau Wifi désastreux, notamment à cause d’épais murs de pierre. Un mauvais wifi entraîne de la perte de paquet, peu importe la qualité de la connexion.
Une perte faible de paquet entraîne une réduction dramatique de la bande passante TCP, car l’algorithme TCP tends à réduire la fenêtre de bande passante pour chaque paquet afin d’ajuster au plus près la bande passante limite pour le canal de transmission (Ici, le wifi). Cela impacte le HTTP et plus généralement l’expérience de navigation en ligne (le HTTP fonctionne grâce au TCP).
De plus, beaucoup de requêtes DNS ne recevaient pas de réponses, car les DNS utilisaient UDP, qui ne garantit pas la résolution et ne retransmet pas les données perdues. Les échecs DNS signifient donc que nos navigateurs web échouaient fréquemment aux tentatives de résolution DNS, le plus souvent pour les requêtes d’application tierces que les sites chargent.
Notre logiciel de chat était donc largement impacté, et nous nous en sommes rendu compte. Pouvions-nous régler ce problème en optimisant certains facteurs ? C’est ce que nous allons voir.
Crisp à la diet 🥕🥗
Notre équipe technique (nous sommes 5 et 4 free-lance pour la partie support) a donc passé quelques jours à analyser et réfléchir aux moyens d’optimiser les temps de chargement de notre live chat.
Les itérations ont amené beaucoup d’idées, à plusieurs niveaux, testant systématiquement l’impact et la vitesse avant chaque mise en production.
Voici la liste que nous avons finalement décidé d’utiliser sur le long terme:
- La taille des SVGs pouvait être réduite de 50%. En simplifiant les chemins de vecteurs, grâce à SVGO, qui possède également une interface en ligne(Ces images sont en Inline base64 dans le main CSS);
- Les notifications sonores pouvaient être ré-encodées à un bitrate plus bas, afin d’obtenir une limite basse sur laquelle l’humain ne pourrait pas faire la différence de qualité, même en utilisant des casques audio de qualité;
- Les propriétés CSS obsolètes pour tous les navigateurs legacy pouvaient être supprimées dans nos fichiers CSS moderne car ceux-ci ne sont plus nécessaires (en revanche, nous avons des CSS pour les navigateurs old-school dans lesquels ces instructions sont toujours présentes);
- Les polices WOFF peuvent être supprimées de nos fichiers CSS moderne, en gardant WOFF2 uniquement (Ces règles étaient répétées des centaines de fois à cause de contraintes linguistiques);
- Des ressources « dns-prefectch » et « preconnect » peuvent être supprimées pour éviter des requêtes DNS inutiles et donc des échanges TCP & crypto pour les domaines utilisés par 1% des gens qui voient la chatbox quand celle-ci est fermée;
- Les paramètres de hostname « settings.crisp.chat » peuvent être fusionnés à la ressource « client.crisp.chat », dans un chemin interne, ce qui économise une requête DNS, un échange TCP et une négociation crypto;
- Des règles CSS « visibility: hidden » pouvaient être passées en « display: none« pour empêcher les polices d’être chargées quand elles n’étaient pas utilisées dans 99% des écrans de nos utilisateurs. Cette optimisation a permis de gagner 20 Ko de données, et deux requêtes HTTP;
- Les noms des classes CSS pouvait être réduit encore plus, au travers de notre processus de hash, qui transforment du css lisible par les humains comme « .crisp-client-container » dans quelque chose de moins sexy « .cc-2da1 »;
- Les propriétés Javascript et le nom des fonctions internes pouvaient être réduits par classe, au travers de uglify, qui transforme des longues propriété « this.__long_property_name » à « this.Wr » (ça a sauvé de nombreux octets).
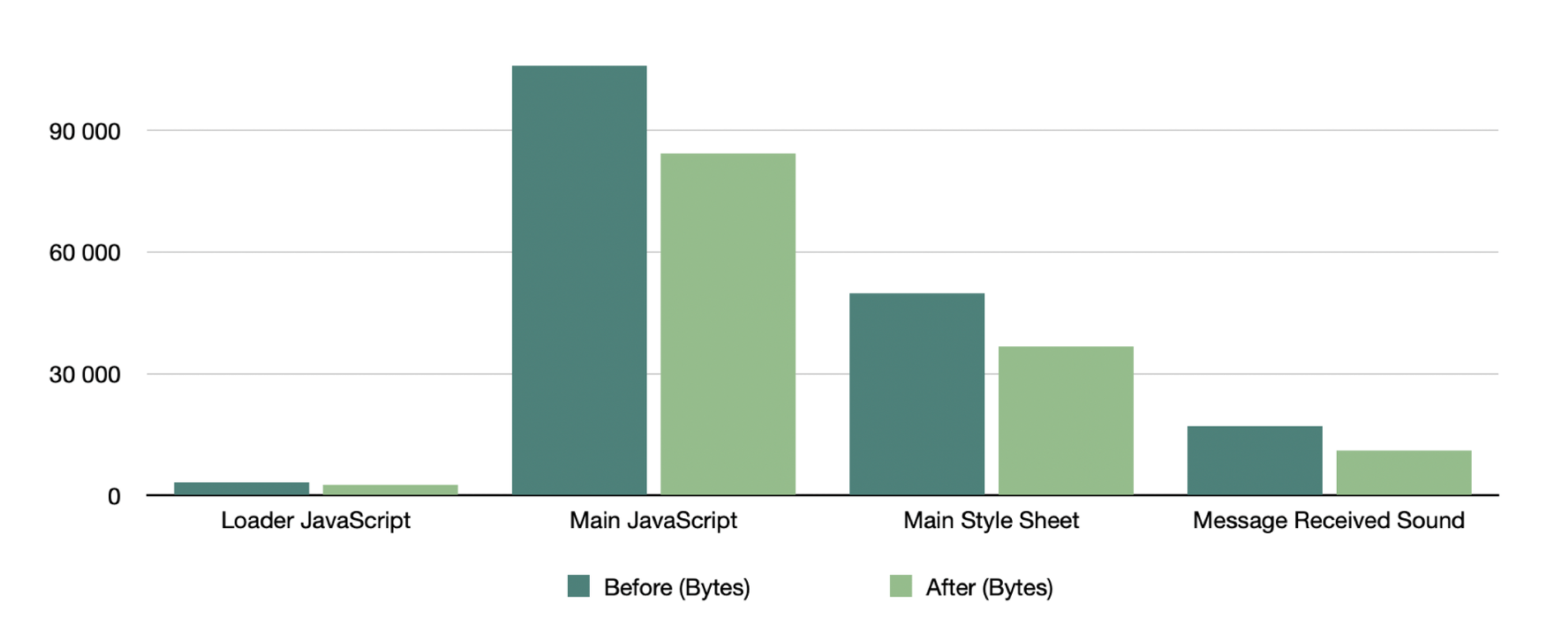
Mesurer l’impact de notre régime 😍
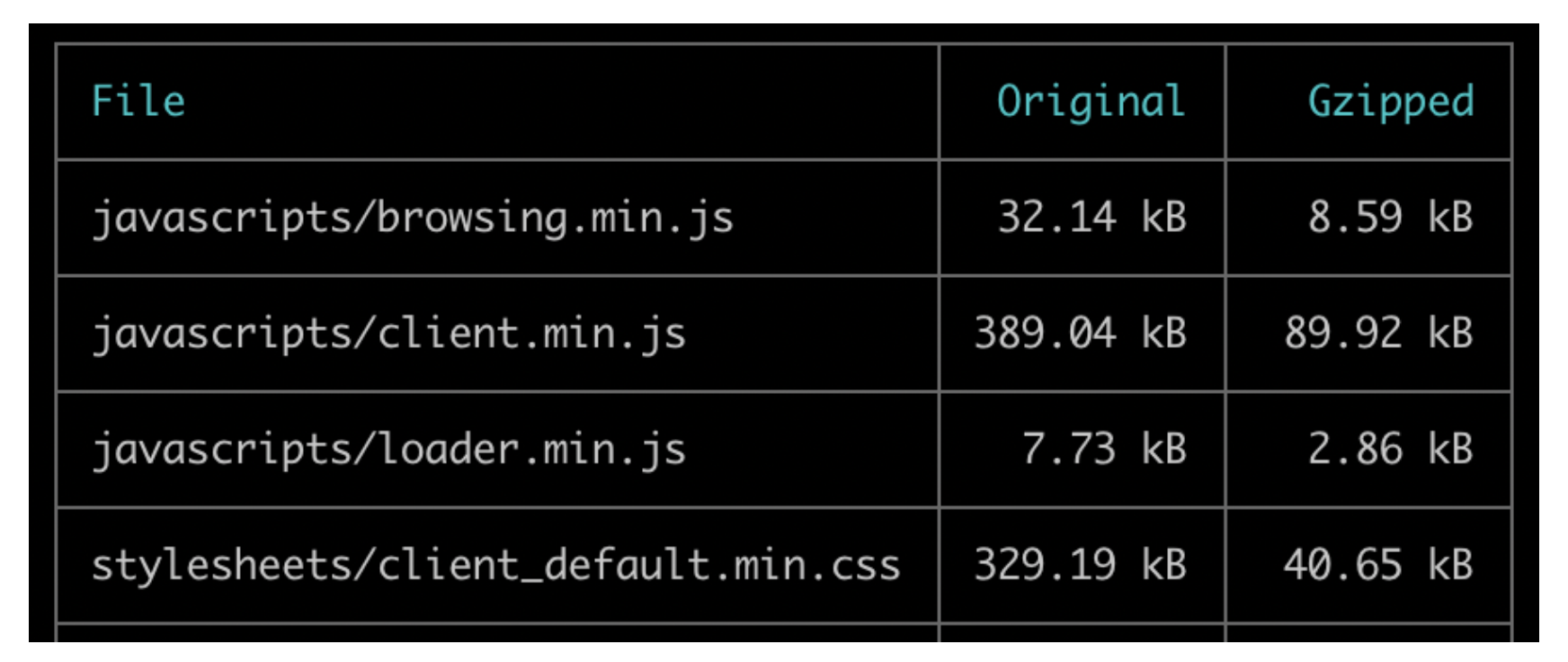
Notre CDN sert tous les scripts et feuilles de style dans un format compressé, utilisant l’algorithme de compression Brotli en priorité puis passe par le Gzip dans le cas où le navigateur ne le supporte pas.
Brotli est meilleur que Gzip pour réduire la taille des ressources. C’est en train de devenir une norme.
Nous avons mesuré la taille compressée des ressources au travers de Brotli de tous nos composants « core » avant et après notre travail d’optimisation.

De plus, nous souhaitions être certain que la taille de notre outil n’augmenterait pas au cours du temps. C’est pour cela qu’à la fin de notre processus de déploiement, nous avons ajouté une moulinette qui vérifie la taille du widget et la compare avec l’existante. Nous pouvons ainsi rejeter simplement et ne pas pousser en production des évolutions qui impacteraient nos clients et utilisateurs.











« 15 jours aux îles Canaries avec l’équipe de Crisp » et « En tant que développeurs, vous avez une responsabilité quant à l’efficience de votre code tant sur le plan environnemental ».
Dissonance cognitive.
Tu veux indiquer que tout le monde n’a pas le confort de pouvoir faire cet effort ?
« Autant d’énergie sauvée pour la planète »
Comme Stéphane, cet article fait vibrer mon détecteur de green washing…
Il faut équilibrer le bilan en comptant les dépenses : combien d’énergie consommée ? Pour quelle économie ? Quel retour sur investissement ?
Et en bilan carbone ?
Parce que ça coûte de faire voyager l’équipe aux Canaries, à priori 9 personnes, en avion…
Ils ne sont pas allés aux îles canaries exprès pour ça non plus hein.
Et en vrai s’ils y sont allés pour y rester plusieurs mois ce n’est pas choquant non plus. Il fait vraiment moche en Bretagne l’hiver.
Super article, merci pour le partage !
N’oublions juste pas que la moitié de votre amélioration de perf est due à l’utilisation du display:none, au lieu de visibility:hidden ?