Implémenté par Facebook un an avant le fameux framework React, puis publié en 2015 comme projet Open-Source, GraphQL est un « query-language » permettant de créer des API. Un langage ayant conquit beaucoup d’entre nous grâce à de nombreuses fonctionnalités :
Un projet Facebook
Depuis très longtemps, l’architecture REST fait office de standard dans le développement d’API Web. Cependant, depuis 2015, un choix différent de ce modèle prend de l’ampleur et tend à le remplacer. Ce dernier se nomme GraphQL et nous allons comprendre ensemble pourquoi il convainc de plus en plus les experts techniques ou des entreprises telles que Github, Netflix ou encore Airbnb.
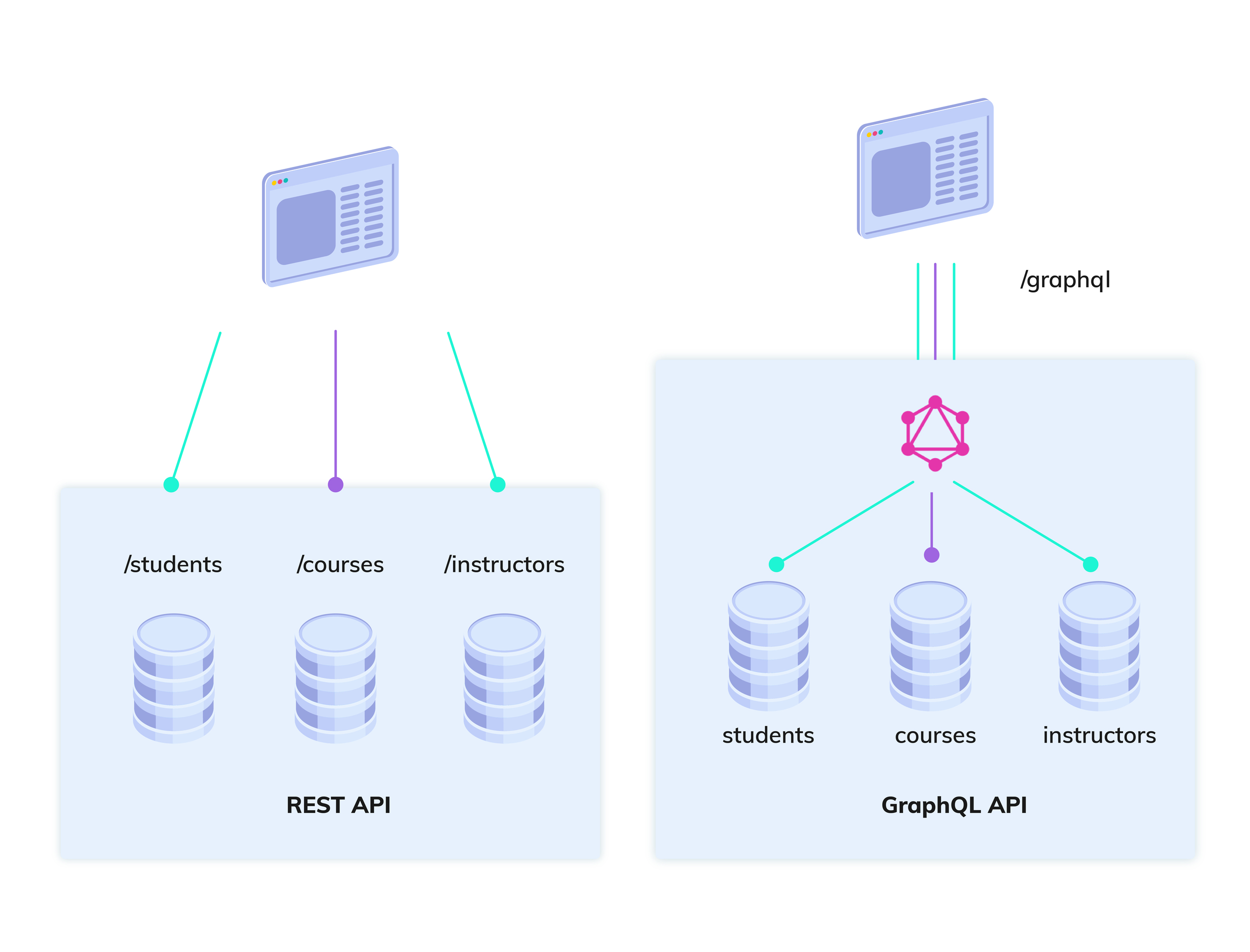
Une API REST est une interface de programmation qui suit les règles imposées par l’architecture REST. Ces APIs exposent des ressources à des URLs spécifiques appelés les endpoints.
Ce type d’API, bien que très largement utilisé, comporte certaines limites amenant certaines problématiques :
- d’over-fetching : qui signifie le fait de retourner plus de données au client que ce dont il a réellement besoin
- d’under-fetching : signifie le contraire, avoir un nombre insuffisant de données lors de l’appel API
Elles prennent de l’ampleur dans des contextes de connectivité faible, par exemple lors de développement d’applications mobiles, où l’utilisation efficiente de la bande passante est capitale.
GraphQL c’est quoi ?
Malgré le fait que son nom évoque à certains les BDD orientés graphes, il s’agit en réalité d’une technologie permettant de développer des APIs Web modernes et d’encadrer les interactions avec elles.
La fonctionnalité principale différenciant une API GraphQL est que le client qui consomme l’API spécifie au serveur les informations dont il a besoin. Le client compose la requête en fonction de son contexte. Il reçoit en retour uniquement les données qu’il a demandées : les problématiques d’over et d’under-fetching sont donc résolues nativement.
Le développeur n’a pas à créer de nouveaux endpoints afin de fournir une ressource correspondante aux besoins du client de l’API. Il est donc libéré du compromis qui oppose la conformité de la ressource au nombre d’endpoints de l’API.
La structure de l’API : le schéma
Le schéma d’une API GraphQL correspond à une description des actions et des données avec lesquelles le client de cette API pourra interagir. Fortement typé, il sera transmis au client.
Chaque Query ou Mutation, correspondants respectivement aux opérations de lecture et d’écriture spécifiées dans le schéma, possède donc un type de retour déterminé. C’est cette transparence et son typage fort qui permettent au client de connaître les informations qui peuvent lui être retournées et d’en sélectionner uniquement les fragments nécessaires.
La possession du schéma par le client va également permettre une validation de la requête de son côté, et ainsi d’éviter un aller-retour infructueux.
Dernier avantage, le schéma pourra faire office de documentation de l’API, et évitent ainsi aux développeurs de devoir rédiger et maintenir un document à côté de celle-ci.
Les resolvers
Si le schéma correspond à la spécification de notre API, les resolvers, eux, constituent son implémentation. Concrètement, ce sont les morceaux de codes chargés de récupérer et de traiter la donnée demandée. Cette récupération va pouvoir s’effectuer depuis plusieurs sources, que ce soit depuis une base de données ou bien d’autres APIs.
Lorsqu’une requête GraphQL sera traitée, plusieurs resolvers seront potentiellement amenés à récupérer individuellement de la donnée, avant que ces données soient agrégées afin de constituer la réponse finale.
Certains resolvers pourront être chargés de résoudre une opération au complet ou uniquement une certaine propriété. Cette finesse de traitement et le fait qu’ils soient indépendants permettent une forte maintenabilité et évolutivité de l’API.
Quels avantages ?
Technologie implémentée et disponible dans de nombreux langages, GraphQL permet de développer des APIs modernes aux nombreux avantages. La résolution native de problématiques que l’on peut retrouver avec des APIs REST classiques permet de libérer les développeurs de ces contraintes récurrentes.
De plus, sa flexibilité permet de développer des APIs évolutives, que l’on pourra plus facilement mettre à l’échelle. Parmi les autres fonctionnalités utiles, nous pouvons citer les subscriptions permettant de récupérer aisément de la donnée en temps réel.
Il n’est pas évident de trouver des inconvénients à l’utilisation de ce type d’API, le principal désavantage se situant au niveau de la gestion du cache. Chaque requête étant potentiellement différente, la mutualisation de ces données dans le cache est légèrement plus complexe qu’avec une API REST. C’est principalement dû au fait que le client compose cette requête en fonction de son besoin.
Une technologie qui gagne du terrain
C’est l’ensemble des avantages cités précédemment qui pousse les entreprises à adopter progressivement GraphQL et parfois même à remplacer leurs APIs REST traditionnelles. C’est le cas pour Gitlab qui prévoit une transition.
Cependant, cette adoption reste relativement lente. Les promesses de cette technologie sont-elles suffisamment alléchantes pour renverser le géant REST et s’imposer en tant que nouveau standard ?
Il m’est difficile de répondre par la négative à cette question tant les avantages d’utiliser GraphQL sont nombreux.
Une autre question se pose alors : Quel est le frein à l’adoption de la technologie ? Simplement le manque de résonance du sujet ? Ou bien le manque de maturité de celle-ci ?
Concernant la maturité, son utilisation par des entreprises comme Spotify ou Twitter devrait suffire à rassurer les plus inquiets et ainsi renforcer son poids sur le marché. La technologie GraphQL se développe, devient de plus en plus populaire, continue de gagner du terrain face à ses concurrents et devient l’une des références dans le domaine.
Léo, expert technique au sein de l’agence de Rennes
Chez Néo-Soft, nous encourageons nos collaborateurs à innover et à prendre des initiatives. Une démarche soutenue par leurs managers. Nous les invitons également à prendre la parole et à partager leur retour d’expérience pour valoriser leur expertise à travers la rédaction d’article. Une belle opportunité de sortir de leur zone de confort en transmettant leur savoir.
Néo-Soft Groupe : retrouvez nos offres d’emploi sur notre page entreprise ou via l’espace carrière de notre site internet.
Découvrez nos articles technophiles, rédigés par nos collaborateurs, sur notre page Lab.go.