Le No Code et le Low Code connaissent leurs plus belles années. Entre Airtable, Webflow, Glide et Zapier, il est aujourd’hui possible de mettre en production des applications poussées sans une seule ligne de code. Alors, en tant que développeur, est-ce une menace ou une opportunité ?
À l’heure où le monde entier et leurs mamans veulent devenir développeur, le No Code et le Low Code connaissent leurs plus belles années. Entre Airtable, Webflow, Glide et Zapier, il est aujourd’hui possible de mettre en production des applications poussées sans une seule ligne de code.
Le No Code est une tendance réelle si bien que même les géants de la tech comme Google et Amazon s’y intéressent avec leurs produits respectifs Google App Sheet et AWS HoneyCode.
Alors, en tant que développeur, est-ce une menace ou une opportunité ?
Retrouvez tous nos contenus et les opportunités de poste No Code sur WeLoveDevs
Qu’est-ce que le No Code ?
Le No Code, appelé aussi Visual Programming, est le concept de pouvoir créer un outil métier afin de produire de la valeur. Il peut s’agir d’un outil interne permettant de faire votre travail plus facilement, plus rapidement ou avec moins d’erreurs, comme il pourrait être au centre de votre métier comme créer une plateforme type Airbnb ou Instagram.
Bien que le terme soit nouveau, le concept ne l’est pas. Excel par exemple est un outil No Code le plus répandu. C’est un outil qui vous permet de saisir des données, coder vos formules (et macros) et avoir le résultat directement au même endroit. Si tout le monde a adopté Excel c’est parce qu’il est très simple à aborder et sa difficulté est progressive.
Certains parmi vous ont connu Macromedia DreamWeaver. Dans les années 90, c’était le logiciel dominant pour créer des pages webs via un éditeur graphique qui générait le HTML et CSS.
Plus récemment, de nombreux outils No Code sont arrivés sur le marché. WordPress est le plus connu mais il a été suivi par Wix, Strikingly, Squarespace et Webflow.

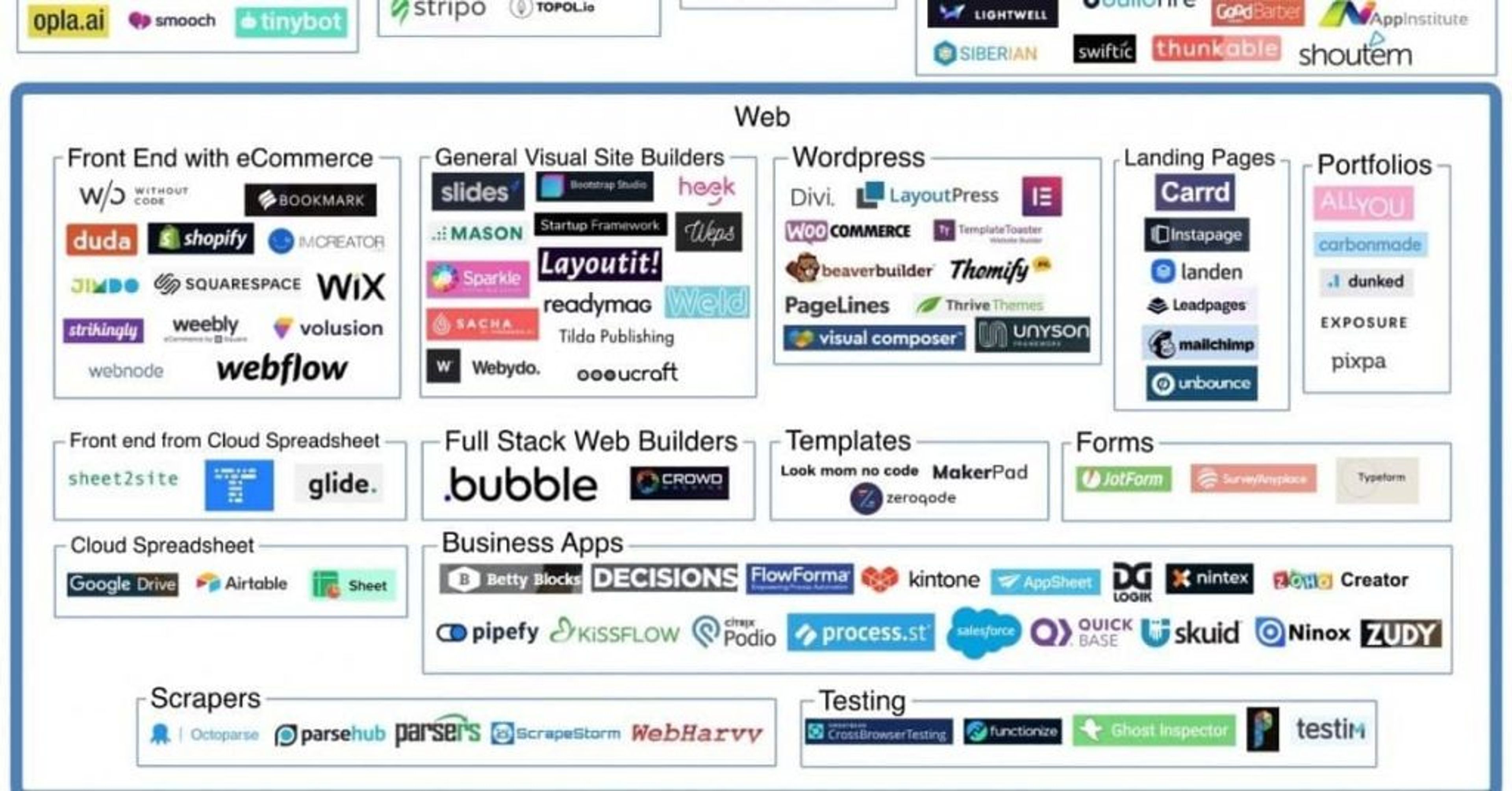
Ecosystème d’applications permettant de faire du No Code
Ces outils ont longtemps eu la mauvaise réputation quant à la qualité du code qu’ils pouvaient produire. À vrai dire là n’est pas la question. Si des sites comme Leboncoin, Cdiscount ou Leroy Merlin ont des enjeux de performances et des besoins qui ne peuvent pas vraiment être adressés avec du No Code. Ces dernières ont de gros enjeux mais elles ont les moyens de mettre une ou plusieurs équipes de développeurs pour répondre à ces besoins. Ce n’est pas forcément le cas de tous les projets et de toutes les entreprises.
Aujourd’hui, les outils NoCode sont suffisamment robustes pour permettre d’avoir une application en production capable de gérer un flux de trafic respectable. Prenons par exemple ResidentStreet, conçu entièrement sur Bubble, qui propose une application d’annonces d’appartements meublés à louer.
Les intérêts économiques du No Code
Si le No Code connaît un succès si remarquable, c’est grâce à la capacité qu’il donne à ses utilisateurs de produire une application ou un site avec une rapidité sans précédent.
Là où une entreprise aurait eu besoin d’une équipe de développeurs et de plusieurs dizaines de milliers d’euros pour mettre au point un prototype, le No Code permet de créer un MVP avec une fraction de cette somme.
Or les projets techs ne réussissent pas dès leurs premières versions. C’est la rapidité avec laquelle on itère sur son produit pour trouver et répondre au besoin de son utilisateur qui fait le succès d’un site ou d’une application.
Grâce au No Code, une entreprise va pouvoir itérer bien plus rapidement jusqu’à trouver une version qui correspond bien aux attentes des utilisateurs. Ce n’est que lorsque les besoins sont bien définis et que l’ampleur du projet est tel qu’il justifie de déployer le budget d’une équipe de développement que l’application peut être développée avec du code.
C’est une opportunité exceptionnelle pour l’innovation incrémentale à moindre coût pour les entreprises.
Opportunité ou menace pour les développeurs ?
C’est une question qui revient souvent dans l’écosystème des développeurs No Code. Est-ce que le succès du No Code est un signal de la fin ou au moins du déclin des développeurs ?
Le No Code supprime certains emplois de développeurs
Oui, le No Code empêche la création de certains emplois de développeurs. Là où les projets early stage devaient embaucher quelques développeurs pour sortir leur MVP, le No Code permet à l’entreprise de mettre le projet en production sans avoir besoin de développeurs.
Ces postes de développeurs étaient principalement destinés à des juniors, des stagiaires ou des alternants qui auraient travaillé sous la supervision d’un développeur senior ou d’un co-fondateur avec plus ou moins de compétences techniques dans le cas des startups.
Ces projets sont les plus coûteux pour les entreprises qui investissent dans une idée sans savoir réellement ce qu’elles doivent construire.
Dans le cas des startups, elles se retrouvaient souvent avec des MVP et des V1 techniquement bancals et à reconstruire lorsqu’elles trouvent enfin le bon produit à développer.
Voir ces projets disparaître au profit du No Code est un gain de valeur pour les entreprises, qui vont dépenser beaucoup moins pour mettre leur projet sur les rails.
Pour les développeurs, bien qu’il s’agisse d’opportunités d’emploi en moins, les opportunités restantes seront sur des projets plus solides et comportant plus de moyens. Les équipes seront mieux encadrées et en tant que développeur elle permet de mettre en place de bonnes pratiques tout en créant un produit qui apporte de la valeur à ses utilisateurs. Ces projets sont plus enrichissants et offrent une plus grande stabilité d’emploi.
Il permet la création de nouveaux projets et entreprises
Parce que les prototypes coûtent moins cher à concevoir, les projets et les entreprises vont pouvoir en lancer plus facilement.
Là où une startup avait besoin d’effectuer une première levée de fonds d’amorçage de quelques centaines de milliers d’euros pour créer la première version de son produit, le No Code permet de créer sans avoir besoin de ce type de financement.
Soit le projet est viable et fait ses prévues à petite échelle, auquel cas il va pouvoir bénéficier d’un financement plus important, soit il meurt en n’ayant coûté qu’une fraction de ce qu’il aurait pu coûter.
Plus de projets peuvent être lancés et par conséquent de nouvelles réussites pourront être découvertes là où elles n’auraient jamais pu démarrer sans No Code. Les réussites en No Code d’aujourd’hui seront des projets à développer avec du code demain quand leur croissance créera de nouveaux besoins.
S’initier au No Code en tant que développeur
En tant que développeur débutant ou junior
Pour les développeurs cherchant à démarrer leurs carrières, vos compétences en développement vont considérablement faciliter votre capacité à créer, modifier et maintenir une application en No Code. Vous aurez beaucoup plus de facilités à diagnostiquer des connexions d’API via Zapier et modéliser les données dans des tables Airtable.
Vos compétences vont ouvrir le champ des possibilités des différentes briques et font de vous de très bons candidats dans les entreprises utilisant le No Code pour leurs projets.
En tant que développeur confirmé ou senior
Le No Code vous offre un formidable outil pour complémenter le produit que vous êtes en train de développer. Par exemple, au lieu de développer un frontend pour manipuler les droits admin de votre API, vous pouvez utiliser le No Code pour créer une interface graphique et manipuler cette brique.
Vous pouvez imaginer des solutions pour toute tâche qui pourrait faciliter votre travail au quotidien. Vous concentrerez vos efforts de développement sur des User Stories apportant de la valeur à vos utilisateurs plutôt que de faire de l’intendance.
Ressources No Code:
Si vous voulez en savoir plus sur le No Code, je vous conseille les ressources suivantes:




