Chez XPEHO, on aime la mobilité. Il semblait donc naturel de monter une équipe pour regrouper nos idées, nos envies et nos compétences. Notre but ? Partager nos connaissances, parler de ce qui nous plaît ainsi que des sujets traités lors de nos missions. Notre équipe est actuellement constituée de 5 développeurs passionnés par le développement mobile. Nos connaissances et nos compétences sont variées, des apps natives Android et IOS aux toolkits cross plateformes type Flutter en passant par Xamarin et Ionic ou React native. Il serait dommage de ne pas en faire quelque chose !
Nous nous sommes demandé: « Par quels moyens partager ce qu’on sait faire ? » et « Comment susciter l’envie d’apprendre ces sujets ? ».
Plusieurs pistes ont été évoquées
- Publier des applications open sources ou des librairies,
- Faire des BBL(1),
- Faire des meetups,
- Ecrire des tutoriels ou publier des vidéos.
Au final on s’est lancé dans tout ça un peu en même temps.
Il allait falloir trouver un sujet, et de préférence, un qui n’est pas déjà présent des dizaines de fois sur le web. Nous avons donc puisé dans les sujets d’actualité pour nous: Flutter et Github actions. Au sein de nos missions, nous sommes amenés à créer plusieurs applications mobiles en Flutter de manière industrialisée avec la CI/CD Github actions. Et au jour où Android demande désormais de fournir des appbundle, nos clients utilisent encore les APK(2) et commencent à se tourner vers de la PWA(3). Flutter est donc tout indiqué pour couvrir ces deux besoins.
C’est donc avec ces besoins en tête que nous avons commencé à rédiger un article sur medium (https://medium.com/@xpeho.mobile/ci-cd-flutter-avec-github-actions-16aadab8d32d) et à imaginer une vidéo qui introduit cet article (ci-dessous).
Et comme on parle de code, nous avons aussi créé un repository Github avec la CI/CD qui l’accompagne (https://github.com/XPEHO/flutter-ci-cd).
BBL(1): Brown Bag Lunch. Il s’agit en fait d’une initiative visant à partager la connaissance en permettant à un expert de venir parler d’un sujet technique le midi dans une entreprise demandeuse, en échange d’un repas (typiquement un sandwich).
APK(2): Android Package Kit. Fichier d’archive compressée contenant tous les fichiers nécessaires à l’installation d’une application Android.
PWA(3): Progressive Web App. Application Web pouvant s’installer sur smartphones et PC et fonctionner hors ligne.
Mais en gros ça parle de quoi ?
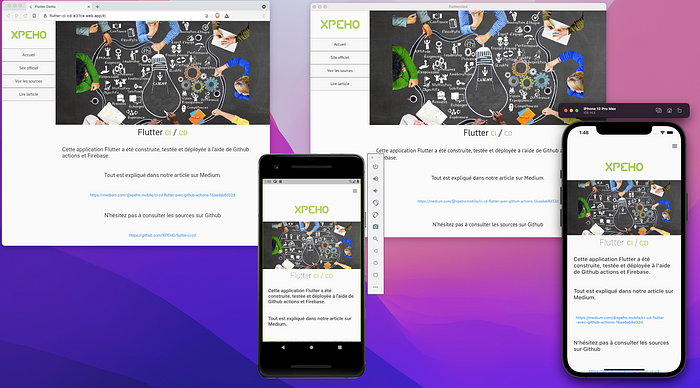
Une CI/CD est un processus automatisé qui permet de valider et compiler le code d’une application (Continuous Integration aka: CI) dans le but de la distribuer sur une plateforme cible (Continuous Delivery aka: CD). Dans notre exemple, nous avons créé une application simple (voir illustration ci-dessous) que l’on va, valider, compiler et déployer.
Comment on fait ça ?
Des CI/CD il en existe plein. Flutter en propose quelques unes (https://flutter.dev/docs/deployment/cd). Celle que nous utilisons le plus est Github Actions (https://github.com/features/actions).
La première étape est de créer un workflow. Soit en passant par l’interface de Github, soit directement dans les sources.
Commencez par créer un dossier .github/workflows à la racine de votre projet Flutter puis créez un fichier cicd.yml
Cas n°1: construire un APK pour Android
Souvenez-vous, en entreprise, on utilise encore beaucoup l’APK. Raison pour laquelle on va s’orienter vers ce format.
Pour construire un APK avec Github Actions c’est assez simple, vous avez besoin d’une vingtaine de lignes :
name: buildon: pushjobs: build-apk: runs-on:ubuntu-latest steps: - uses: actions/checkout@v2 - uses: actions/setup-java@v1 with: java-version:'12.x' - uses: subosito/flutter-action@v1 with: flutter-version:'2.5.0' channel:stable - name: Build apk run:| flutter pub get flutter format --set-exit-if-changed . flutter analyze flutter test flutter build apk --debugEn détail:
- checkout va récupérer le code source à compiler
- setup-java permet d’utiliser Java dans la CI pour compiler les sources Kotlin
- flutter-action nous met à disposition le Flutter SDK
- la partie Build apk va accueillir les commandes à exécuter :
flutter pub getrécupère les dépendancesflutter format --set-exit-if-changed .fait échouer le build si un ou plusieurs fichiers sont mal formatésflutter analyzevérifie que le code ne contient pas de warningflutter tests’assure que tous les tests automatisés passentflutter build apk --debugconstruit un apk à partir des sources (l’option debug est optionnelle, retirez là pour faire une release)
Et pour la PWA ?
En gros, c’est la même chose à 2 détails près :
- On n’a pas besoin de java
- La commande
flutter build apkest remplacée parflutter build web
build-web: runs-on:ubuntu-latest steps: - uses:actions/checkout@v2 - uses:subosito/flutter-action@v1 with: flutter-version:'2.5.0' channel:stable - name: Build web run:| flutter pub get flutter format --set-exit-if-changed . flutter analyze flutter test flutter build webMaintenant la CD
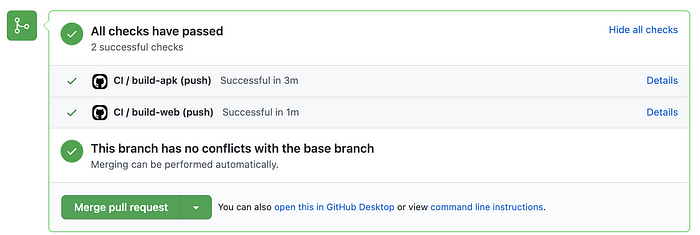
Si vous avez suivi, vous avez remarqué que jusqu’à présent, on n’a fait que la partie CI. Si vous voulez y ajouter une CD, il vous suffit de programmer le déploiement vers une plateforme. On a choisi ici de déployer la version PWA sur Firebase hosting.
- name: Deploy web env: WEB_DEPLOY_TOKEN:${{ secrets.WEB_DEPLOY_TOKEN }} if:github.ref =='refs/heads/main' run:| curl -sL https://firebase.tools | bash firebase deploy --token $WEB_DEPLOY_TOKENIci, on utilise un secret nommé WEB_DEPLOY_TOKEN qui va contenir notre token de déploiement récupéré sur Firebase. Ensuite on a juste à lancer la commande firebase deploy et le tour est joué !
Vous trouverez l’application déployée ici => https://flutter-ci-cd-e37ce.web.app/#/
En conclusion
Github Actions est un moyen simple et rapide pour construire vos applications Flutter. A utiliser sans modération !
What’s next ?
Ce n’est que le début, on ne compte pas s’arrêter là. Les prochains sujets sont déjà dans notre bannette et nous prenons plaisir à les étudier pour vous les partager !