Un de nos objectif principal est de faciliter au maximum les rencontres entre recruteurs et développeurs. C’est pourquoi nous itérons depuis maintenant 4 ans sur notre application en fonction des retours de nos recruteurs pour proposer l’expérience la plus agréable et intuitive possible.
Aujourd’hui je suis heureux de vous annoncer que nous avons mis à jour l’outil de gestion des candidats. Cet outil permet aux recruteurs de suivre en un coup d’oeil l’avancement de leurs rencontres avec les développeurs inscrits sur WeLoveDevs.com. Voici un petit article qui vous aidera à prendre main ce nouvel outil, n’hésitez pas à ajouter vos questions en commentaire !
Vue d’ensemble:

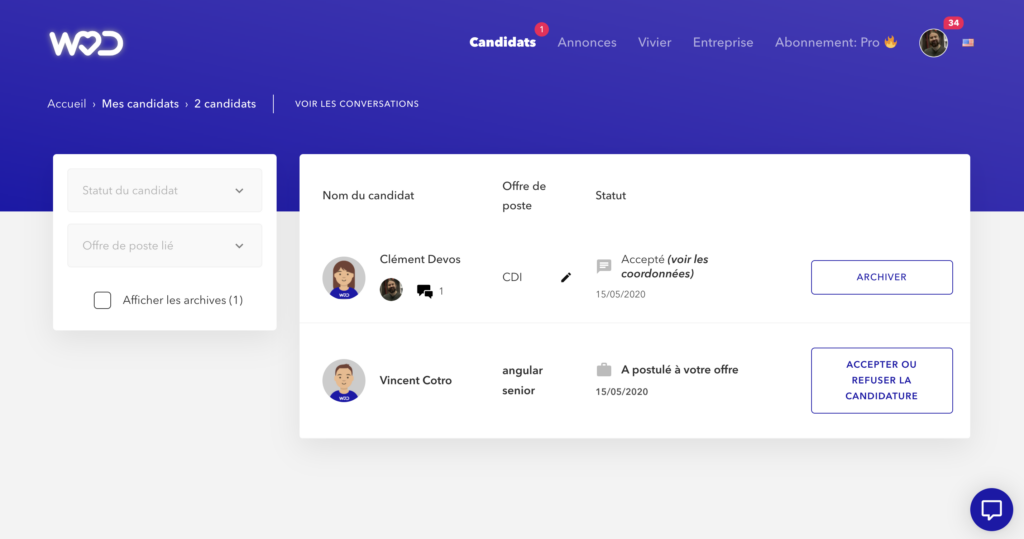
Le gestionnaire de candidats
Vous retrouvez ici la liste des candidats avec lesquels vous avez interagi de manière chronologique ici. Un développeur apparaîtra dans le gestionnaire pour ces 4 raisons :
- Vous avez démarré une conversation avec le développeur
- Vous avez ajouté le développeurs à vos favoris
- Le développeur a candidaté à une de vos annonces
- Le développeur a envoyé une candidature spontanée à votre entreprise
Chaque ligne représente un candidat et les informations essentielles à retenir sur votre avancement avec lui dans le processus de recrutement. Un bouton indique la prochaine action possible : démarrer une conversation, accepter ou refuser une candidature, etc.
Chaque candidat peut être assigné à une de vos offres de postes pour mieux vous organiser.
Les filtres à gauche vous permettent par exemple de voir uniquement les candidats pour un poste.
Si le candidat a accepté de vous rencontrer, vous verrez apparaître son Nom et Prénom ainsi qu’un accès rapide vers ses coordonnées détaillées.
L’association des candidats à vos annonces
Un candidat est automatiquement associé à l’annonce pour laquelle il postule.

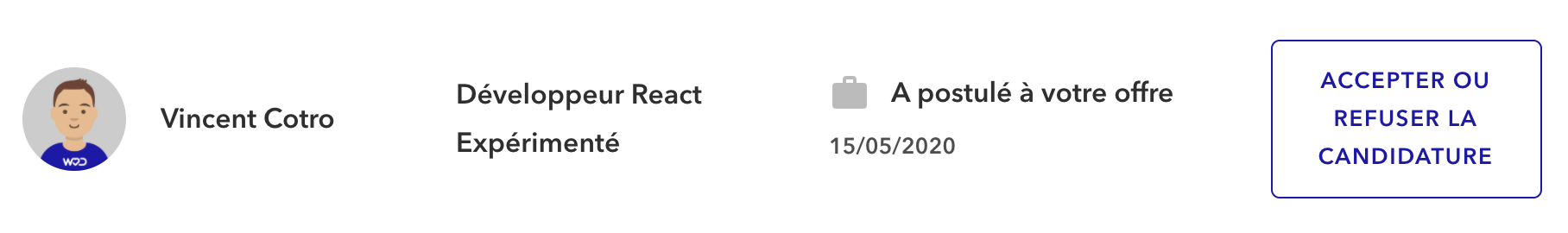
Une candidature pour le poste « Développeur React Experimenté »
Dans le cas ou vous approchez en direct un candidat du vivier, c’est le contrat que le développeur a choisi qui apparaîtra.

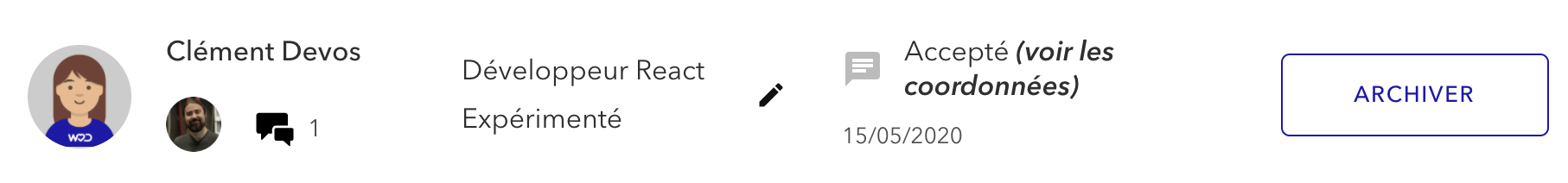
Conversation démarrée avec le développeur “Clément” qui recherche un CDI
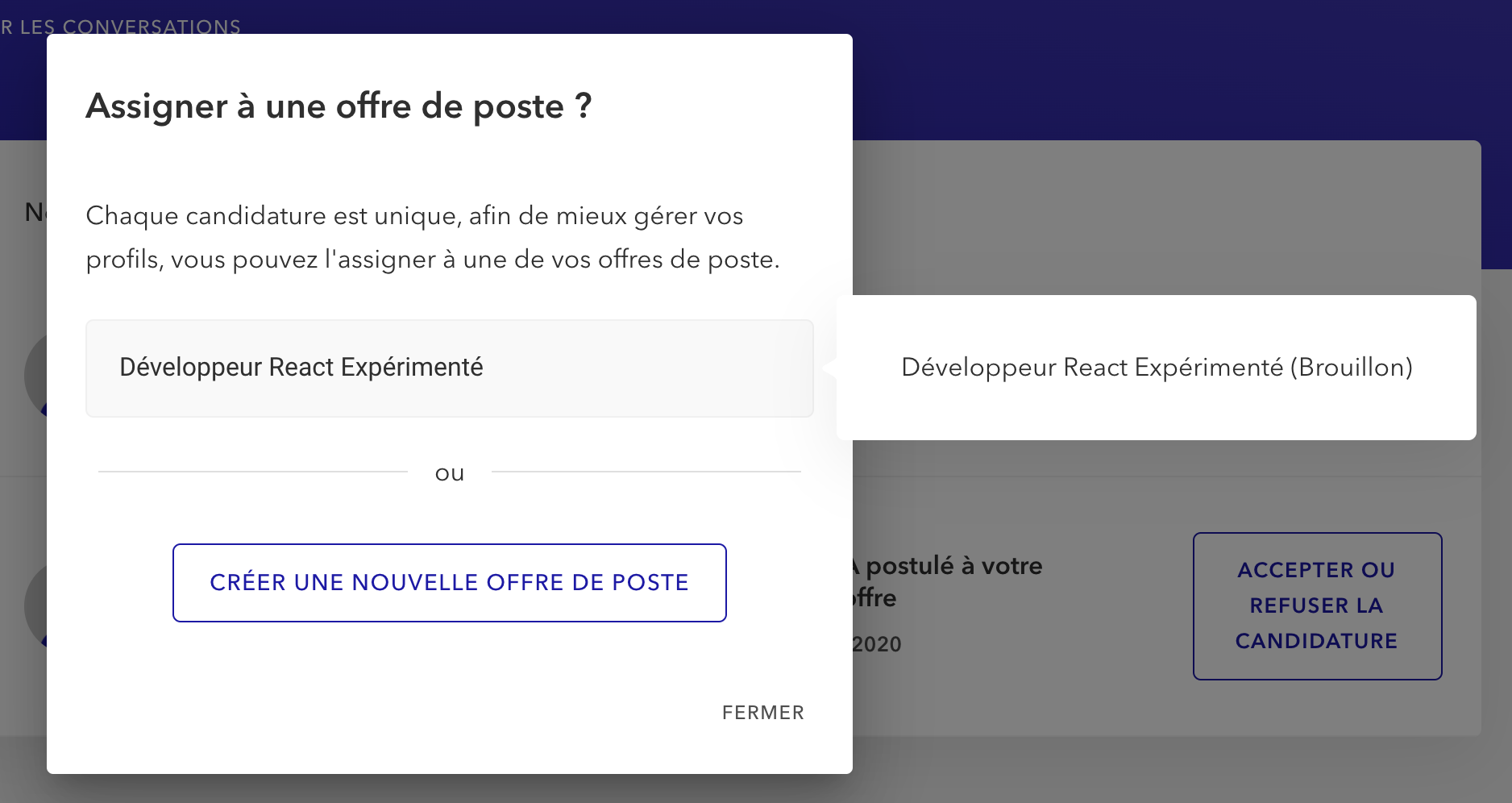
Vous pouvez associer le candidat à votre offre de poste en cliquant sur le petit crayon à droite du contrat.

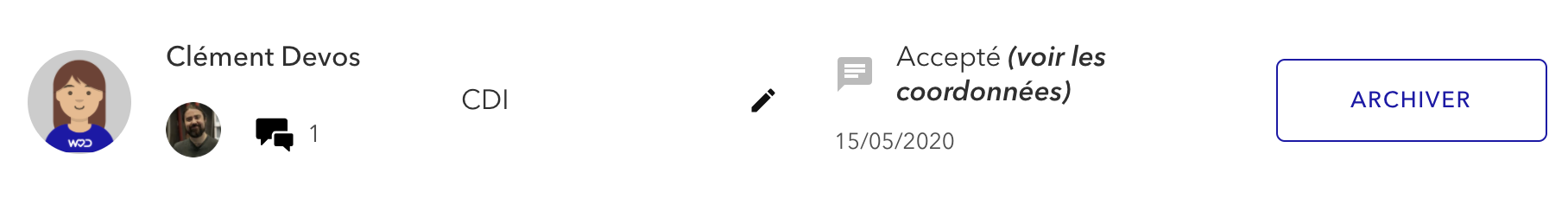
Association du candidat à l’offre “Développeur React”
Et c’est déjà terminé ! En 2 clics Clément Devos est maintenant associé à votre offre de poste et apparaîtra dans vos filtres.
Le bouton d’action
Nous allons maintenant faire un passage rapide sur le bouton d’action :

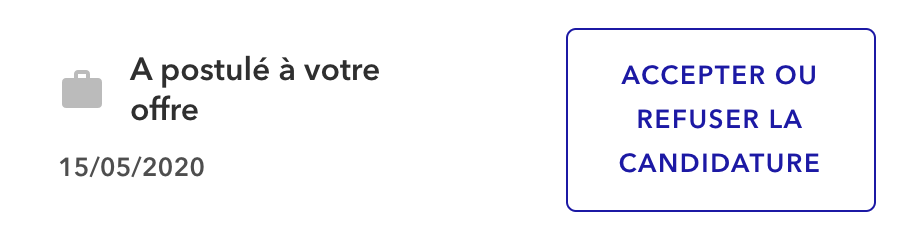
Le bouton action
Ce bouton est automatiquement mis à jour en fonction de votre avancement avec le candidat. Par exemple si le candidat a postulé, vous pourrez accepter ou refuser la candidature pour démarrer ou non une conversation avec le développeur.
La gestion des conversations
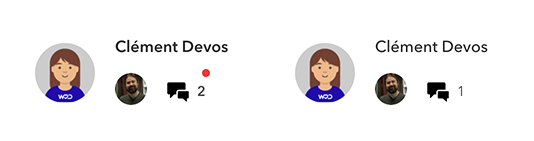
Un icone de conversation apparait à côté du prénom du développeur si vous avez démarré une conversation avec lui.
Le chiffre indique le nombre de messages dans la conversation et la pastille rouge indique si vous avez lu ou non le dernier message.

Sans et avec Nouveau message
Le fonctionnement des favoris
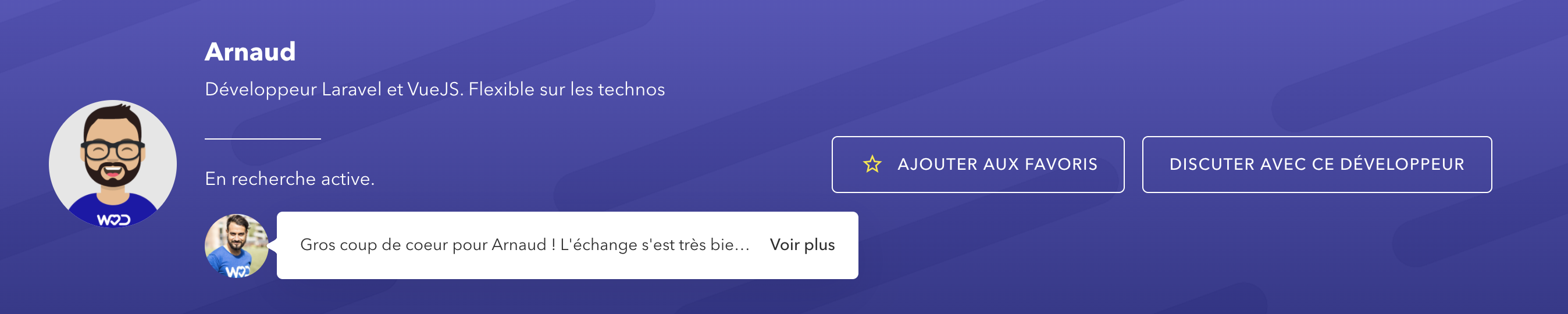
Vous pouvez ajouter un développeur en favoris lorsque vous visitez son profil depuis le vivier de développeurs. Il vous suffit simplement de cliquer sur le bouton favoris à côté de son prénom.

Ajout favoris
Le candidat apparaîtra alors simplement dans votre gestionnaire de cette manière :

Candidat ajouté aux favoris
Vous remarquez que le bouton d’action vous recommande la prochaine action : “Discuter avec ce développeur”.
Comment enlever un candidat de mon gestionnaire ?
Il y a trois cas possibles :
- Si vous avez accepté une candidature ou que le candidat à accepté de discuter avec vous
Il faudra utiliser le bouton d’action à droite pour archiver la conversation. Vous indiquerez alors le déroulement de votre éventuelle rencontre et le candidat ne sera plus visible.
- Si le candidat refuse votre demande ou que vous refusez sa candidature
Dans ce cas le candidat est automatiquement “Archivé” et il disparaît de votre gestionnaire.
Pour retrouver un candidat archivé, il faut simplement utiliser le bouton “Afficher les archives” à gauche de la vue candidat.
- Le candidat n’est plus en recherche ou a supprimé son compte de welovedevs.com
Dans ce cas le développeur disparaîtra automatiquement de votre gestionnaire. C’est notre promesse aux développeurs : la possibilité de garder le contrôle de leurs données. Une petite ligne apparaîtra alors en bas de votre gestionnaire pour vous indiquer qu’un développeur a été caché.
A vous de jouer !
C’est terminé, vous avez maintenant toutes les clés en mains pour réussir vos recrutements. Il ne vous reste plus qu’à visiter le vivier de candidat ou diffuser votre annonce 🙂
Nous remercions l’ensemble des recruteurs qui ont permis la conception de ce nouvel outil avec leurs retours et en particulier Bernard Pratz, CTO Associé chez Zeloce qui a passé plusieurs heures avec nous (et ils recrutent !).