Les ressources pour apprendre à coder fleurissent sur internet. Même au sein de la communauté francophone, les sites, guides, formations, chaînes youtube et bootcamps se multiplient au point où tout le monde peut apprendre à coder un Hello World en une journée.
Or la véritable difficulté quand on devient développeur se trouve au moment où il faut prendre son envol et devenir autonome. Dès lors qu’il s’agit de lâcher les tutoriels, le challenge est plus important pour un développeur débutant.
Alors voici 12 points de progressions pour progresser et devenir bon développeur Node JS
🧑🎓 Vous souhaitez tester vos connaissances sur NodeJS 📖 ?
WeLoveDevs.com met a disposition gratuitement un test technique avec son corrigé sur NodeJS
1/ JavaScript
Ça paraît évident mais pour progresser en Node JS il faut progresser en JavaScript. Le développement backend va demander plus d’algorithmique et donc de mieux connaître le langage.
Pratiquer son JavaScript va permettre de coder plus rapidement car vous n’aurez plus besoin de rechercher comment fonctionne la méthode map() ou comprendre comment chaîner des Promises.
En complément, il est intéressant de se pencher sur des librairies qui vous aident à être efficace, telles que lodash.
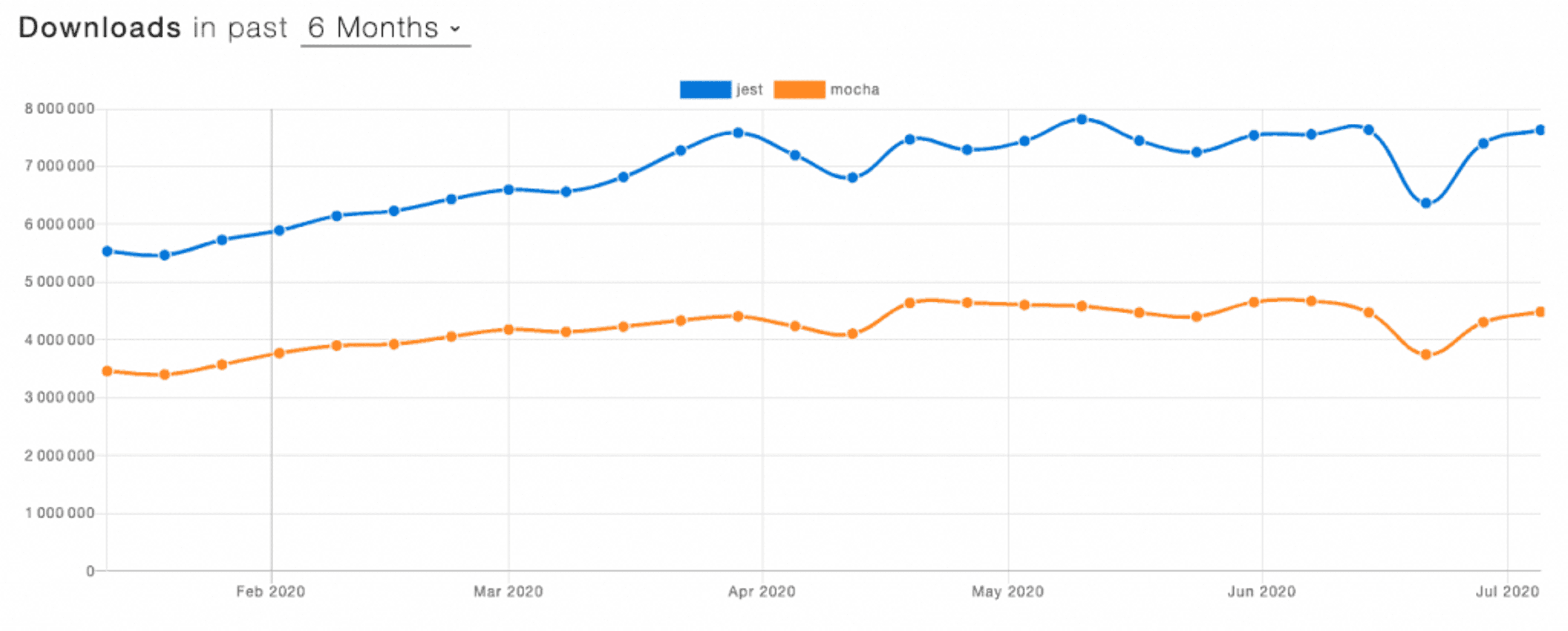
2/ Jest ou Mocha-Chai-Sinon
Une compétence indispensable pour un développeur confirmé est de savoir coder des tests automatisés. C’est un point qui n’est jamais abordé dans les formations mais qui fait la différence immédiatement entre deux développeurs juniors qui sont en concurrence pour un même poste.

Jest et Mocha/Chai sont les librairies de tests dominantes dans l’écosystème JavaScript. Ces librairies de coder en JavaScript des tests qui vont exécuter votre code et évaluer son résultat par rapport à ce que vous attendez. Les tests unitaires vont s’assurer que votre fonction, et toutes les fonctions dont elle dépend, se comporte bien comme elle devrait. Les tests unitaires isolent les autres modules pour ne tester que la fonction cible. Les tests fonctionnels ont pour but de s’assurer que la fonctionnalité dans son ensemble fonctionne comme prévu.
Jest est une librairie open source tout en un. Développée par Facebook, elle est la plus populaire et vous permet à elle seule de coder des tests unitaires et des tests fonctionnels. Mocha, une librairie permettant d’exécuter des tests (un test runner), est souvent associée à la librairie d’assertion Chai pour évaluer le résultat du test. Sinon, permettant de créer des stubs et des mocks afin d’isoler les modules extérieurs dans les tests unitaires, et Istanbul qui permet de mesurer la couverture de code sont deux librairies qui viennent compléter la suite de librairies pour effectuer des tests.
3/ CircleCI ou GitlabCI
Une fois la pratique des tests implémentée, vous aurez tout intérêt à apprendre à mettre en place un pipeline d’intégration continu. Cette pratique DevOps vous permet d’imposer une vérification de votre code via la suite de tests que vous aurez codé avant de pouvoir ajouter du code à votre application.
CircleCI et Gitlab sont deux solutions qui permettent facilement de mettre en place un pipeline d’intégration continu.
4/ TypeScript
TypeScript est une version de JavaScript sous stéroïdes. Mis en avant par Microsoft, TypeScript vient apporter plusieurs fonctionnalités intéressantes à JavaScript telles que le typage des variables et la notion de méthodes privées. Le code TypeScript est ensuite « traduit » en JavaScript natif en vue d’être déployé.

TypeScript est très populaire en entreprise et il est souvent demandé au développeur JS de pouvoir développer en TypeScript. Apprendre un minimum à manipuler TypeScript rend votre profil plus complet.
5/ Git
Lorsque vous avez démarré dans le développement, il est fort probable que vous ayez déjà eu à manipuler Git et certaines commandes. Les commandes principales vous sont déjà familières et vous êtes capable de commiter, pusher et de changer de branche depuis votre terminal.
Pour progresser dans votre carrière de développeur, prendre le temps d’aller plus loin pour comprendre et savoir manipuler Git est un vrai facteur différenciant. Vous n’aurez probablement pas à le prouver lors d’un entretien ou d’un test technique mais savoir trouver votre chemin sur git en toute indépendance va se sentir sur votre autonomie et va être apprécié par votre équipe.
Il n’est pas interdit de s’aider de client graphique pour manipuler votre versionning git. Pour ma part je conseille fortement l’outil GitKraken.
6/ Github ou Gitlab dans le cadre d’un workflow Git
Travailler à plusieurs sur un projet est un exercice complètement différent de celui du projet individuel. En entreprise, tous les projets sont basés sur Github ou Gitlab et suivent un workflow particulier.
Comprendre les différents workflows, savoir rédiger des messages de commits qui respectent la nomenclature, savoir ouvrir des Pull Requests et effectuer des Code Reviews est essentiel dans votre professionnalisation.
7/ Postman
Postman est un outil indispensable si vous faites du développement backend. Il vous permet de manipuler une API en construisant différentes requêtes HTTP via une interface graphique. Il permet également de construire une API, sa documentation, pouvoir la tester et monitorer ses performances.
Postman est aussi intéressant pour les développeurs Frontend ou mobile qui veulent avancer dans leur développement même si le serveur n’est pas complètement fini d’être codé.
Découvrez notre guide complet sur Postman pour maîtriser cet outil et pouvoir gagner en productivité dans votre développement.
8/ VSCode et son débugger
VSCode est l’IDE le plus populaire chez les développeurs JavaScript. Plus de 70% d’entre eux l’ont choisi comme outil de référence. Cependant, ce conseil est valide quel que soit l’IDE que vous avez choisi.
Prenez le temps de prendre en main votre IDE, ses fonctionnalités avancées et ses raccourcis claviers. En une ou deux journée d’investie à prendre connaissance et mettre à l’usage ces fonctionnalités, vous gagnerez chaque jour des heures de productivité. Là aussi cette compétence ne se valorise pas sur un CV ou dans le processus d’entretien mais elle est rapidement observée une fois en poste.
Le débugger est une fonctionnalité clé d’un IDE. Elle permet de définir des points d’arrêts dans votre code où l’exécution va s’arrêter et vous permettre d’observer comment votre code s’est comporté jusque-là. Vous pourrez voir quelle est la valeur qu’une variable a prise, par quelle branche le code est passé et vous aider à comprendre le déroulement d’une action sans avoir à mettre des console.log à tous les niveaux. Vous pourrez utiliser le débugger dans votre code et dans vos tests afin de pouvoir vous sortir de points bloquants plus rapidement.
9/ ESLint
Les Linters sont des outils essentiels lorsque plusieurs développeurs travaillent sur une même codebase. Ils sont souvent déjà mis en place sur des projets en entreprise. Cependant c’est intéressant pour un développeur de savoir mettre en place un linter sur un projet. C’est une compétence qui permet de démarrer un projet en autonomie. Les linters sont également souvent utilisés dans les projets open source.
ESLint et Prettier sont les librairies de lint les plus populaires dans l’écosystème JavaScript.
10/ MongoDB
Qu’on soit clair, les bases SQL sont les piliers du web encore en 2020 et sont très utiles.
Toutefois, MongoDB est la technologie NoSQL la plus populaire et très adaptée au web moderne. C’est pourquoi nous voyons régulièrement les acronymes MEAN/MERN/MEVN. C’est pourquoi elle est souvent requise dans les offres d’emploi pour développeur Node JS.
Si vous n’avez jamais eu l’occasion de travailler avec MongoDB, je vous invite à démarrer un projet tout bête et réaliser les premières opérations CRUD dans une application NodeJS.
Si en revanche vous avez déjà un peu d’expérience, je vous invite à aller plus loin en prenant le temps de comprendre les agrégations et les index.
11/ Gestion du cache (avec et sans Redis)
La performance est un critère essentiel au bon fonctionnement d’un site ou d’une app web. Savoir mettre en cache certains éléments de son application peut radicalement changer l’expérience utilisateur.
Si certaines requêtes sont très fréquentes, vous pouvez mettre la réponse en cache afin de diminuer le temps d’attente pour le client. En revanche, la gestion de la durée de vie du cache est la partie difficile de l’exercice. Si votre cache dure trop longtemps, certains utilisateurs auront une donnée ou une page obsolète.
Le cache consiste à stocker un élément de la réponse in memory. Plus vous mettez de donnée en cache, plus vous consommez la mémoire RAM de votre machine. Si vous avez déployé votre serveur sur plusieurs instances derrière un load balancer, le cache sera spécifique à chaque instance. C’est dans ce genre de cas où le fait de rafraîchir plusieurs fois la même requête peut vous retourner des choses différentes.
Pour gérer un cache distribué sur plusieurs machines, il faut utiliser une base de données NoSQL orientée « clé-valeur » telle que Redis ou Memcached. Apprendre à manipuler une de ces bases vous permettra de devenir un meilleur développeur Node JS.
12/ Cloud AWS, GCP ou Azure
Aujourd’hui les projets web sont cloud first pour la plupart. L’infrastructure cloud est devenue une option séduisante car le coût d’entrée est très faible. Les fournisseurs de cloud proposent de très nombreux services et il y en a certain qui sont à connaître:
Amazon EC2 ou Google Compute Engine sont les premiers produits d’une infrastructure cloud. Ils permettent d’avoir accès à une VM aux ressources dynamiques sur laquelle vous pouvez vous connecter en SSH et installer ce que vous voulez.
Manipuler des produits cloud va vite vous amener à devoir vous initier à Docker et, pourquoi pas, Kubernetes.
Les produits de stockage comme AWS S3 ou les Buckets GCP permettent de stocker des fichiers en vue de les proposer au téléchargement.
Le Serverless, appelé aussi Function as a Service, est également un produit intéressant qui mérite d’être connu. Il permet de déployer une fonction sans avoir à gérer tout le fonctionnement d’un serveur Express.
Aller plus loin
Découvrez également nos guides:




