Voici 4 idées de projets perso à réaliser qui ne vous feront pas gagner un centime mais qui vous créeront peut-être une opportunité d’emploi.
Inutile d’expliquer en quoi avoir des projets perso est essentiel quand on est développeur débutant. Seulement de nombreux développeurs parlent de projets perso, qu’ils ont fait ou sur lesquels ils ont contribué pendant leurs formations mais peu sont ceux qui ont quelque chose de tangible à montrer.
Sans plus attendre, voici 4 idées de projets perso à réaliser qui ne vous feront pas gagner un centime mais qui vous créeront peut-être une opportunité d’emploi !
Construire un Blog statique
Même si ce projet ne semble pas être le plus fun, c’est un des projets perso les plus complets.
Le but ici n’est pas de développer un blog sur lequel vous allez vraiment publier des articles. Si tel est votre objectif, écrivez sur Medium ou créez un site WordPress vous irez plus vite à l’essentiel qui est la publication.
Dans notre cas, le but est de s’entraîner à mettre en place un site, via un générateur de site statique comme Next JS, Gatsby ou Nuxt, et de le déployer sur un hébergeur. Votre blog sera vraiment en ligne et vous aurez la possibilité de partager le frontend et l’accès à votre CMS Contentful auprès des recruteurs.

Ce qui est intéressant dans ce projet est que vous apprendrez à manipuler une API avec contrôle d’accès, à générer un site statique via le framework que vous aurez choisi et à déployer votre application via votre terminal.
Prérequis
Pour pouvoir faire ce projet perso, il faut savoir manipuler React ou Vue et de découper son code en composants. Il faut également savoir faire un appel à une API.
Stack suggérée:
- Gatsby ou Next.JS si vous faites du React – Nuxt si vous faites du Vue
- TailwindCSS ou tout autre libraire pour vous aider avec le CSS
- Contentful API pour le CMS
- Vercel ou Netlify pour le déploiement.
Features MVP
- Afficher une liste d’articles comprenant chacun un titre, un body et un ou plusieurs tags
- Afficher l’intégralité d’un seul article (son titre, son body et ses tags) sur une page à part entière
- Avoir un affichage responsive sur la largeur de la page sans AUCUN autre style CSS
Remplissez le contenu de votre blog avec 10 articles. Utilisez un générateur de texte Lorem Ipsum pour générer des titres et articles.
Features V1
- Créer une page auteur vous décrivant. Le contenu doit comporter une photo de vous ainsi que du texte. Le contenu doit être posté via Contentful
- Ajouter une image de couverture pour chaque article et affichez-la dans la liste de tous les articles ainsi que pour chaque page article.
- Mettez du style à votre blog en utilisant les composants de Tailwind (ou d’une autre librairie CSS)
- Proposer une page par tag qui regroupe l’ensemble des articles contenant ce tag
Features additionnelles
- Ajouter un menu Horizontal ou Vertical façon « hamburger menu » sur les petits écrans
- Tests automatisés avec Jest
Ici le challenge n’est pas dans de la tech innovante. Le but est de prouver que vous savez manipuler React ou Vue, créer des composants réutilisables, savoir organiser vos appels API.
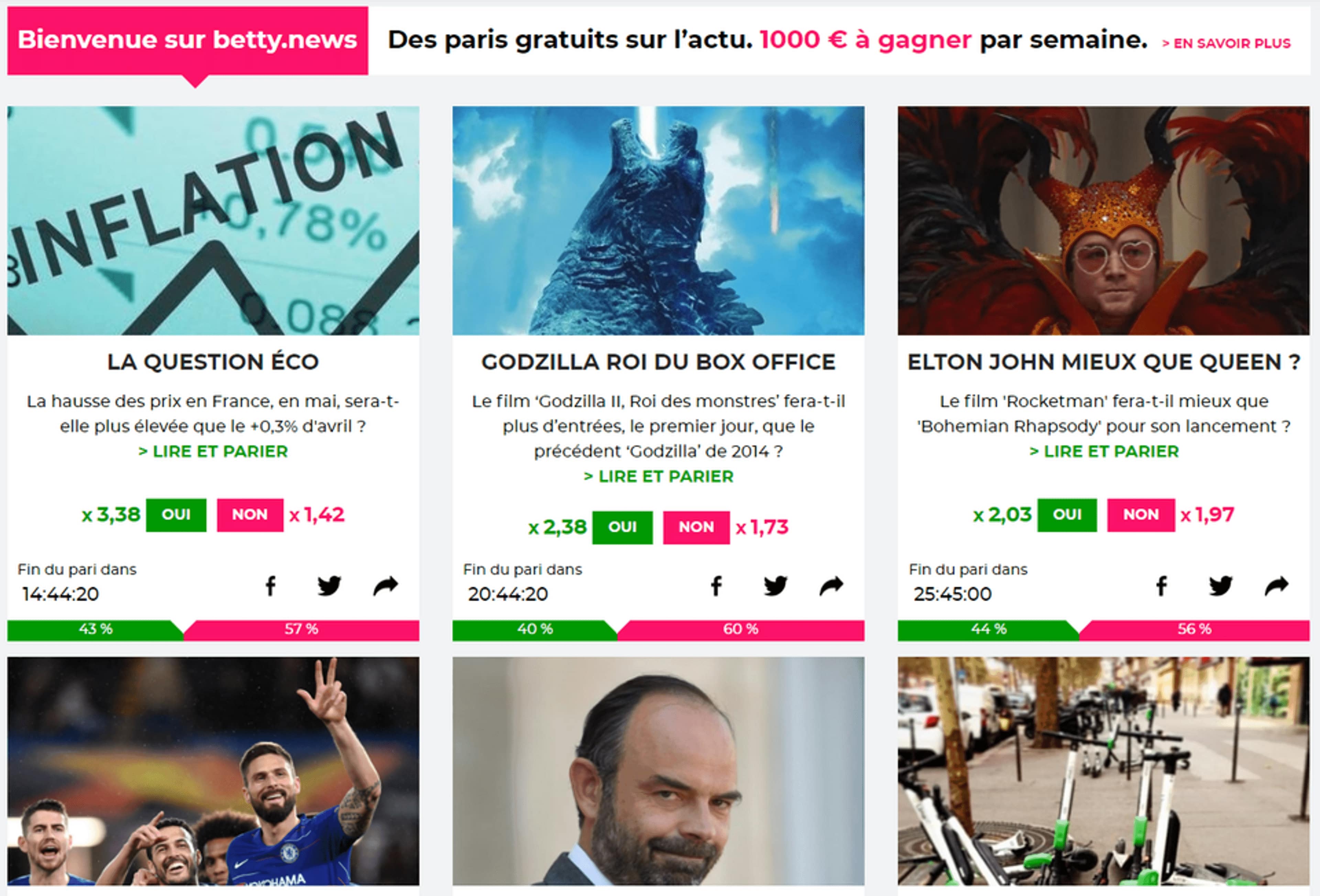
Construire un site d’actualités
Qui dit site d’actualités dit récupérer de la donnée souvent et mettre à jour votre frontend. Dans ces cas-là l’utilisation d’un Static Site Generator n’est, a priori, peut-être pas la meilleure idée mais ce n’est pas forcément incohérent non plus.
Plusieurs solutions s’offrent à vous pour récupérer des news. Vous avez des API fournissant l’actualité, que vous pouvez régulièrement interroger et vous pouvez aller scraper les sites d’actualités que nous connaissons pour récupérer les titres.

Prérequis
Pour réaliser ce projet, pas plus de prérequis que le projet précédent. De bonnes connaissances JavaScript ainsi qu’en React ou Vue devraient vous permettre de réaliser ce projet.
Stack suggérée:
Que vous utilisiez une API ou que vous décidiez de scrapper vos données, vous aurez besoin d’un peu de code backend, ne serait-ce que pour « masquer » votre clé API.
- Next.JS, Nuxt si vous choisissez le Server Side Rendering ou une API Express.js pour le backend avec Vue ou React pour le frontend
- TailwindCSS ou autre pour le CSS
- Puppeteer si vous souhaitez scraper
Features MVP
- Récupérer les news depuis une API
- Afficher les titres, l’auteur et la description
- Travailler une interface responsive en utilisant uniquement les composant Tailwind (ou autre librairie CSS)
Features V1
- Proposer un filtre sur la source de la news
- Classer les news par ordre décroissant
Features additionnelles
- Scrapez un site populaire de news et ajoutez-les au flux
- Allez régulièrement récupérer les news de vos différentes sources pour récupérer les actualités fraîches
- Les actualités fraîches s’ajoutent sans avoir à actualiser la page (regardez côté socket.io pour vous aider)
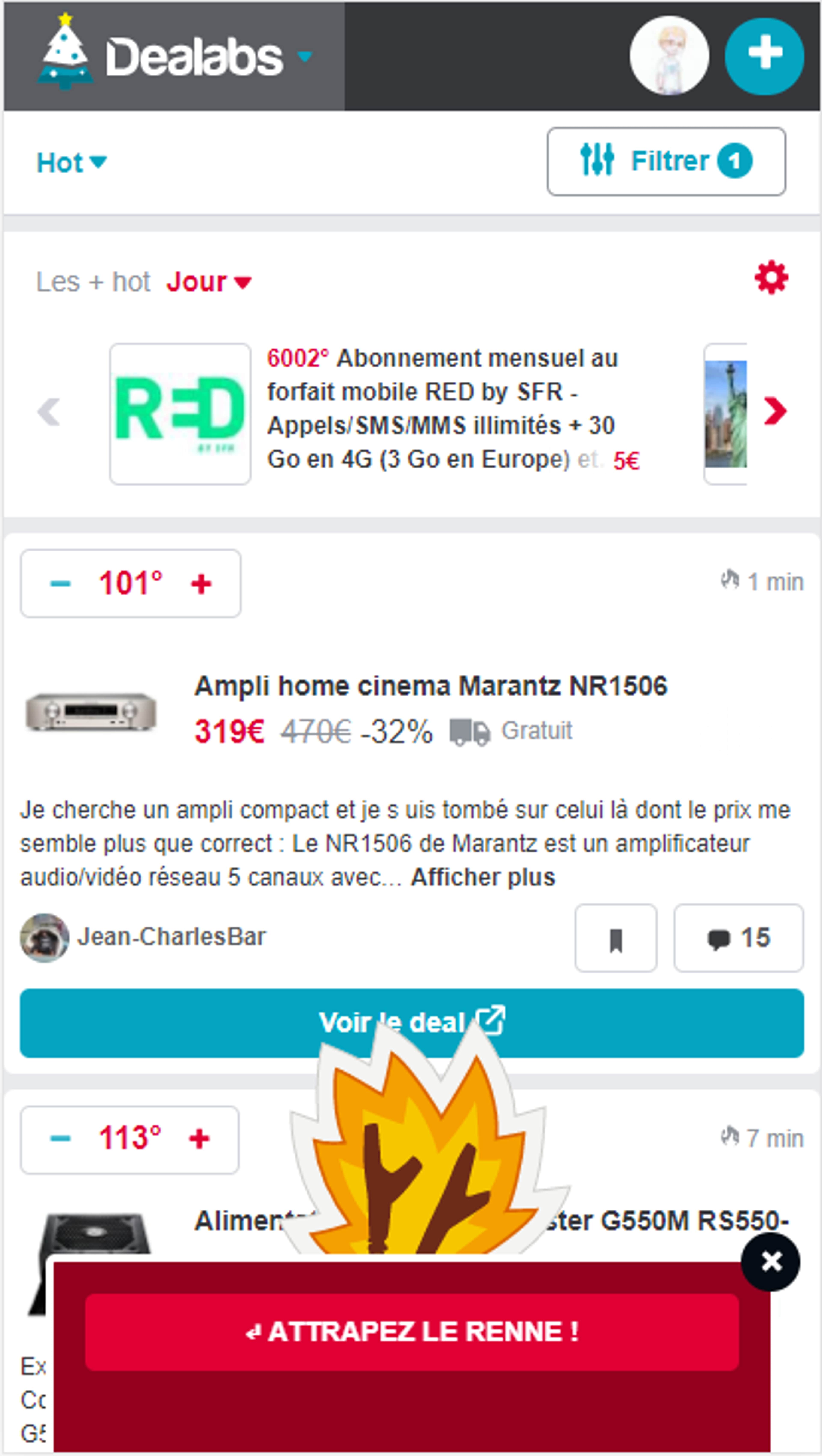
Le Dealabs des cours en ligne
Si tu ne connais pas Dealabs, tu perds de l’argent ! C’est un site communautaire qui permet de référencer les bonnes affaires. Chacun est libre de poster une bonne affaire qu’il aurait repérée et les utilisateurs vont venir voter + ou – pour chaque deal.
Ton challenge est de recréer Dealabs mais en récupérant les cours en ligne de Udemy et Coursera. Pour cet exercice, pas d’autre choix que de scraper la donnée.

Stack suggérée:
Ce projet perso peut être mené à bien avec les mêmes stacks que le précédent.
Features
- Lister les deals avec Nom, prix, votes, auteur
- Pouvoir ajouter des deals
- Pouvoir voter + ou – sur chaque deal
Recréez lodash
Ce projet perso est un pur challenge d’algorithmie qui va challenger vos connaissances en JavaScript. Bien qu’il n’ait pas d’aspect frontend à mettre en avant, ce projet perso va vous permettre de progresser et de montrer à d’éventuels recruteurs votre maîtrise de JavaScript.
Pour ce projet perso, seule votre connaissance de JavaScript (ES6 et plus moderne) est nécessaire.
Libre à vous de choisir les fonctions que vous souhaitez reconstruire. Rendez-vous sur la documentation de lodash et commencez à coder.
Vous pouvez regrouper l’ensemble de vos fonctions dans un seul fichier JavaScript.
Choisis un seul projet et mène-le au bout
La difficulté du projet perso n’est pas de le démarrer, mais plutôt de le terminer. Dans ce cas, votre projet perso a uniquement pour vocation de prouver vos compétences auprès d’un futur employeur. Alors ne vous formalisez pas avec le design, si ça n’est pas aligné, les couleurs ne sont pas terribles, c’est que c’est bien. L’important est d’avancer dans les fonctionnalités pour proposer un projet le plus complet possible.
N’essaye pas de faire plusieurs projets en même temps. Choisissez en un et menez-le au bout.