Dans cet article, vous découvrirez pourquoi et comment ajouter votre Widget WeLoveDevs sur votre site web ou votre site carrière.
Pourquoi ajouter le Widget WeLoveDevs sur votre site Web ?
Nous avons pensé le widget WeLoveDevs pour deux usages en particulier.
Le premier est pour les entreprises qui n’ont pas de site carrière et qui veulent indiquer qu’elles sont en recrutement actif sur leur site principal, qui est souvent un site marketing. Dans ce cas là je vous recommande d’indiquer vos annonces en premier sur votre widget de cette façon.
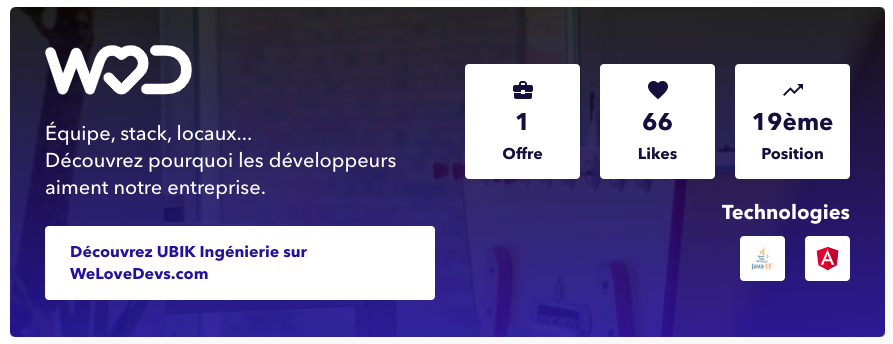
Le deuxième cas d’usage pertinent est une entreprise qui souhaiterait mettre en avant sa notoriété sur WeLoveDevs.com sur son site carrière.
En effet, le fait que vous ayez beaucoup de marques d’intérêts est un facteur de confiance et contribue à transformer les curieux en candidats.
Dans ce cas là, il vaut mieux mettre vos likes ou votre position dans les tendances en premier :
Comment créer votre Widget ?
Pour commencer, il faut vous rendre sur votre page entreprise. Vous pouvez scroller vers le bas de la page après le module indiquant le nombre de vues sur votre page.
En cliquant sur ce bouton, vous pourrez configurer votre widget.
Vous pouvez choisir l’ordre dans lequel apparaissent les propriétés : Nombre d’annonces sur votre page, nombre de likes, position dans les tendances. Je vous recommande d’activer l’option « Ouvrir dans un nouvel onglet », pour que l’utilisateur découvre votre page entreprise sur WeLoveDevs sans quitter votre site web.
Lorsque vous avez configuré le Widget, vous pouvez copier le code généré dans la case en-dessous de l’aperçu. Modifier les propriétés modifie le code. Ainsi, si vous avez déjà inséré un widget, celui-ci n’est pas modifié directement lorsque vous changez les propriétés. Il faut remplacer le code par le nouveau qui a été généré.
Par exemple dans mon cas le code commence par :
- « <iframe id= »welovedevs-widget » height= »330″ width= »875″ frameBorder= »0″ src= »https://welovedevs.com/app/company-widget… »
Si je le copie ci-dessous dans WordPress, en mode texte, cela fonctionne directement :
Vous pouvez également insérer ce code dans le HTML sur une page web statique, ou dans le WYSIWYG de votre site carrière ou ATS. Éventuellement, n’hésitez pas à le forwarder à un développeur de votre entreprise. 👍
That’s it ! Comme toujours, n’hésitez pas à contacter notre support via le chat, en bas à droite sur cette page. Notre équipe de développeurs est sur-motivée pour vous répondre dans la minute. 😄