Next JS, ce framework React orienté Server Side Rendering, s’est imposé parmi les frameworks JavaScript les plus populaires. Étant développeur NodeJS, il fallait que je prenne mes responsabilités et m’intéresser à ce framework dans le cadre de ma veille technique.


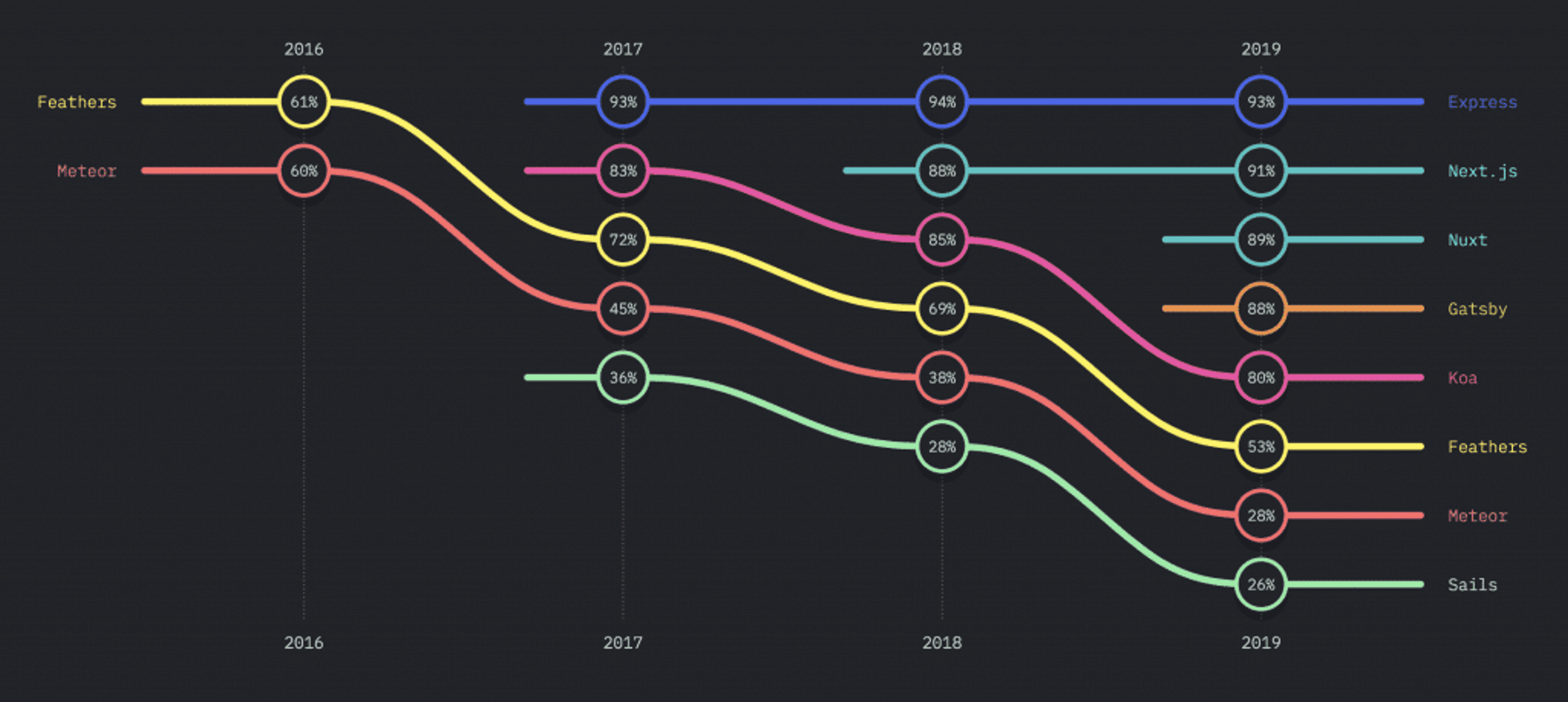
Popularité de React et de ses frameworks.
Pour un projet web de très petite envergure tel que celui-ci, toutes les technos auraient pu être adaptés. Cela faisait plus d’un an que je n’avais pas fait de développement Frontend et je n’avais pas d’avantage à utiliser un framework en particulier.
Sur le marché Français, React est le framework frontend le plus populaire. En tant que développeur JavaScript, développer mes compétences en React est important, même si je me spécialise sur le backend.
Avec Next JSAvec l’arrivée de sa version 12 et l’implémentation des Middlewares, NextJS veut devenir le framework frontend de référence pour la conception de site web de cette décennie.
Annoncée le 26 Octobre 2021, NextJS 12 apporte son lot de nouveautés et d’optimisations. Découvrez ce qu’embarque la nouvelle version de Next.js
C’est pourquoi mon choix s’est orienté sur React et ses frameworks Next JS et Gatsby. VueJS et son framework Nuxt sont des alternatives intéressantes et sûrement tout aussi respectables mais le marché de l’emploi rend l’expérience React plus attractive.
NEXT JS offre une solution simple et tout en un
L’intérêt des frameworks JS tels que Next Js, Nuxt ou Gatsby est d’avoir le backend et le frontend sous le même toit.
Système de routes basé sur les fichiers
Next JS se base sur le file system node pour définir les routes frontend et backend de votre application. Pour chaque fichier JavaScript présent dans le répertoire Pages, Next JS crée la route frontend du même nom.
Déploiement en CLI et hébergement gratuit
L’avantage que procure NextJS est la simplicité de déploiement. Des services comme Vercel ou Netlify nous permettent de déployer l’application via le terminal et de bénéficier d’un CDN et d’un certificat SSL gratuitement.
L’intérêt du Static Site Generation et Server Side Rendering via Next JS
Un des critères les plus importants aux yeux de Google et des internautes est la vitesse de chargement d’un site. Avec un temps de chargement optimisé, vous améliorez votre expérience utilisateur et en découle un meilleur référencement sur Google.
Dans l’industrie du SaaS, on distingue souvent les pages marketing, qui ont pour but de vendre le logiciel, de l’application en elle-même qui souvent réside sur un sous-domaine.
Par exemple, mon outil d’e-mailing Convertkit a toutes ses pages sur son domaine racine, mais pour me connecter à mon interface, je dois me rendre sur app.converkit.com
Dans le cas d’applications derrière un login, il n’y a aucun enjeu SEO et il y a beaucoup de données spécifiques à l’utilisateur à charger à chaque connexion . Dans ces cas-là, l’utilisation d’une Single Page App directement en React, Vue ou Angular fait du sens.
En revanche, pour une application grande ouverte type TripAdvisor, on veut pouvoir être référencé pour plusieurs pages et l’utilisateur peut s’y connecter sans obligatoirement passer par un login. De plus, il n’y a aucune donnée spécifique à un utilisateur à afficher, ce ne sont que des données publiques. Dans ce cas, il est pertinent d’éviter les Single Page App qui effectuent le chargement chez le client pour gagner en vitesse et faire du Server Side Rendering ou du Static Site Generation.
Dans un projet comme le mien, on peut se demander l’intérêt d’utiliser Next js au lieu de faire directement tout le site en Node.js, PHP, Python ou tout autre langage de développement web pour renvoyer le HTML au navigateur.
Là encore, tout est une question d’optimisation et de trouver comment gratter des millisecondes de chargement. En effet, un des atouts de Next JS et de ses confrères est de pouvoir générer un site statique.
En utilisant du Server Side Rendering, via du PHP par exemple, les variables de votre code sont remplacées au moment de la requête par le serveur. Il n’y a qu’une seule page « Restaurant.php » et en fonction du lien sur lequel vous avez cliqué le serveur va remplacer les variables par les bons noms en dur pour l’affichage de la page. Cela veut dire qu’à chaque requête, votre client interroge le serveur, celui-ci interroge la base de données, construit une page HTML et la retourne prête à l’emploi au navigateur.
Grâce au Static Site Generation, Next JS va créer toutes les pages que peut avoir le site en dur dès le build, c’est-à-dire au moment où vous codez votre site. Il y aura une page par restaurant qui sera déployé. L’avantage est que le serveur n’aura pas à construire la page à chaque requête, elle sera déjà prête à l’emploi. Elle pourra être mise en cache pour être servie d’autant plus rapidement. C’est la solution la plus rapide pour livrer une page web.
Cette solution n’est pas forcément adaptée à toutes les problématiques. Pour que le Static Site Generation soit pertinent, il faut que la grande majorité du contenu de la page évolue peu dans le temps et soit pas générique à toutes les requêtes. Dans mon cas, les pages sont statiques et ne bougent pas d’une requête à l’autre. Plus mon nombre de restaurant grandi, plus l’étape du « build » sera longue, mais c’est acceptable pour moi car je ne vais pas ajouter des restaurants toutes les 10 minutes. Cette solution ne serait pas acceptable dans le cas d’une application comme Twitter.
Est-ce que Next JS est fait pour toi
Pour conclure, Next JS ainsi que les autres frameworks de Static Site Generation sont pertinents pour toi si:
- Tu veux développer tes compétences Frontend en vue d’un futur job
- Ton projet web est grand public et propose des pages dont la majorité du contenu est statique.
Les projets de blogs, site vitrine, e-commerce ou marketplace se prêtent très bien au Static Site Generation et méritent tous d’être sur cette techno. En revanche, les produits SaaS qui impliquent beaucoup de données personnalisées à l’utilisateur n’ont pas d’intérêt à utiliser Next.




